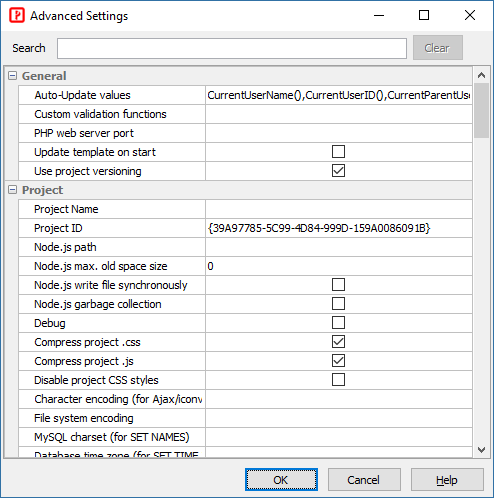
Project
Project-specific settings
Project name
Project name. See
Project File for more info.
Note It is recommended that you use only alphanumerical characters in lowercase in project name.
Project ID
Unique ID of the project. Do not change the project ID unless absolutely necessary. See
Project File for more info.
Node.js max. old space size
Memory limit of Node.js (MB). If your project is large, you may need to increase the memory limit, e.g. you can set it to 2048, 3072, 4096, etc.
Notes
- Set the setting according to the available memory of your system,
- If you need to use a large setting, you may need 64-bit version of Node.js. If your PC is 64-bit, download the latest 64-bit Windows installer and install it, then set Node.js path (see above) as the installed path, e.g. C:\Program Files\nodejs.
Node.js write file synchronously
Write file synchronously. By default, output files are generated asynchronously. Use this setting if writing file synchronously performs better on your system.
Node.js garbage collection
Use Node.js garbage collector to clean up memory regularly during generation.
Note Cleaning up memory manually will slow down generation, only enable this setting if you encounter out of memory problem.
Generate .env.prod.local
Whether to generate the `.env.prod.local` file.
Each project contains two `.env..local` files (for example, `.env.dev.local` and `.env.prod.local`) that define machine-specific environment variable overrides. See [Overriding Environment Values via .env.local](https://symfony.com/doc/current/configuration.html#overriding-environment-values-via-env-local) for details.
You can uncheck this setting if you have manually modified the generated `.env.prod.local` file and do not want it to be overwritten during subsequent generations.
**Note** Make sure you have generated `.env.prod.local` at least once before enabling this setting, or the file will be missing.
Generate route groups
Whether to generate route groups so that user can also use alternative route for table, e.g. /cars/list instead of /carslist. Default is false. If route groups are unnecessary for you or you have a large number of tables, you should disable it for better routing performace.
Generate .htaccess
Whether to generate the .htaccess for Apache. Uncheck this setting if you have your own .htaccess and you do not want it to be overwritten by .htaccess from the template.
**Note** [URL Rewrite](urlrewrite.html) is still required, your own .htaccess MUST be properly configured for URL Rewrite.
Generate web.config
Whether to generate the web.config for IIS. Uncheck this setting if you have your own web.config and you do not want it to be overwritten by web.config from the template.
**Note** [URL Rewrite](urlrewrite.html) is still required, your own web.config MUST be properly configured for URL Rewrite.
Compress project .css
Compress the project stylesheet (e.g. <project>.css) and output minified .css file. This setting is ignored if [Debug](generatesetup.html?id=debug) is enabled.
Compress project .js
Compress project JavaScript (e.g. Client Script and Startup Script, see
Server Events and Client Scripts) and output minified .js. This setting is ignored if [Debug](generatesetup.html?id=debug) is enabled.
Disable project CSS styles
Do not generate the project stylesheet.
Note If you use this setting, there will be no CSS styles generated for the scripts and the HTML will be malformed, make sure you provide your own CSS styles, for example, by specifying your own stylesheet, read
HTML Settings.
Validate NOT NULL fields
By default PHPMaker will detect fields declared as NOT NULL in the database (and without default value in database or the project) and force "Required" validation. If for some special reason you need to disable this feature, disable this setting.
Add novalidate attribute to forms
Add
novalidate attribute to HTML
<form> element. The novalidate attribute indicates that the form shouldn't be validated when submitted. Since PHPMaker uses its own validation, you might want to disable browser's form validation.
Add autocomplete='off' attribute to forms
Add
autocomplete attribute to HTML
<form> element and set it to "off". If enabled, the browser is not permitted to automatically enter or select a value for this field.
Allow login by login link
Allow login by [Login Link](https://symfony.com/doc/current/security/login_link.html). The default life time is 10 minutes, you can adjust it by this setting.
User activation link lifetime (seconds)
Lifetime of **activation link** for newly registered user. The default life time is 60 minutes, you can adjust it by this setting.
CSRF protection
Enable CSRF token to prevent Cross-Site Request Forgery (CSRF). See [Csrf Protection](authentication.html?id=csrf-protection) for details.
CSRF protection for login
Enable CSRF token to prevent Cross-Site Request Forgery (CSRF) for the login page. Default value is true.
Session timeout period (minutes)
Specify the session time-out period if the user does not refresh or request a page.
PHP has its own settings for session timeout, you can configure them in php.ini, read [session.gc\_probability](https://www.php.net/manual/en/session.configuration.php#ini.session.gc-probability), [session.gc\_divisor](https://www.php.net/manual/en/session.configuration.php#ini.session.gc-divisor) and [session.gc\_maxlifetime](https://www.php.net/manual/en/session.configuration.php#ini.session.gc-maxlifetime) for details. Sometimes you may want to control the session period yourself, then you can setup BOTH this setting and the **Session keep alive interval (seconds)** setting (see below) to a positive value.
**Notes**
1. If this setting is set, the [framework.session.gc_maxlifetime](https://symfony.com/doc/current/reference/configuration/framework.html#gc-maxlifetime) option will also be set.
1. This setting MUST be SHORTER than the [session.cookie_lifetime](https://php.net/manual/en/session.configuration.php#ini.session.cookie-lifetime) (also see **Cookie expires (minutes)** below), otherwise the cookie and session will be expired first.
1. To enable this feature, this setting must be set to a value larger than 0.
Session keep alive interval (seconds)
Specify the interval to send AJAX request to the server for keeping the session alive.
**Notes**
1. This setting MUST be SHORTER than the [session.gc_maxlifetime](https://php.net/manual/en/session.configuration.php#ini.session.gc-maxlifetime) (also see **Session timeout period (minutes)** above) and [session.cookie_lifetime](https://php.net/manual/en/session.configuration.php#ini.session.cookie-lifetime) (also see **Cookie expires (minutes)** below), otherwise the cookie and session will be expired first.
1. Do not set the interval too short, making requests to the server every 300-600 seconds (5-10 minutes) should be enough.
1. To enable this feature, this setting must be set to a value larger than 0.
Session time out countdown period (seconds)
Specify the countdown period before session ends. Default is 60.
When the session is about to end, a modal dialog will show up to remind user and let the user choose to continue the session. If the user does not respond after the countdown period, the session will expire.
Composite key separator
The separator between key values of a composite key. Default is ",".
If your primary key values are of string type and contain commas also, the commas will affect parsing of the composite key value in the script and lead to failure of locating a record, you can change the separator to avoid such problem.
Route composite key separator
The separator between key values of a composite key as route paramters. Default is "`/`".
If your primary key values are of string type and contain "`/`" also, the route won't match, you can change the separator to avoid such problem.
Export all time limit
Set time limit (seconds) when exporting **all** records
Export field caption
Export field caption instead of field names during export. (For tables/views only.)
Export field images
Export field images for image fields during export. If uncheck, the original field value is exported. (For tables/views only.)
Export original values
Export original field values instead of looked up values (for fields setup with user values or lookup tables) during export. (For tables/views only.)
Export CSS styles
Export HTML/Excel/Word with CSS styles (e.g. for keeping the row color in the exported file).
Note Not applicable to PhpSpreadsheet and PHPWord extensions (for registered users).
Export master record
Specify if master record should be exported during exporting master/detail records. (Not applicable to CSV) Default is true.
Export master record for CSV
Specify if master record should be exported during exporting master/detail records to CSV. Default is false.
If master record is exported, the result CSV may not be imported into other application. If you want to export it anyway, enable this setting.
Export detail records in Master/Detail-View
Specify if detail records in View page of master table (in Master/Detail-View) should be exported. Default is true.
Export detail records for CSV in Master/Detail-View
Specify if detail records in View page of master table (in Master/Detail-View) should be exported for CSV. Default is false.
Show vertical master record in List Page
Specify if master record in List page of detail table should be displayed in vertical format. Default is true.
Allow no paging section
Allow no paging section in List page.
If both paging section at top and that at bottom are disabled, users will not be able to go to the second or later pages. The scripts will use paging section at bottom by default to make sure paging is possible. If you want to allow no paging section (e.g. you always have all records in one page), enable this setting.
Auto hide paging section if single page
If only one page (i.e. number of records <= page size), hide the paging section automatically.
Auto hide page size selector if single page
If only one page (i.e. number of records <= current page size), hide the page size selector section automatically.
Note Beware that if you auto hide the page size selector, user cannot change page size, even one or more selectable page sizes are smaller than the current number of records.
Initiate search panel as collapsed
Specify if the search panel should be initialized as collapse on page load.
Blob field byte count for hash value calculation
For use with
Check Conflicts (see
Table Setup). Specify the number of bytes for calculating the hash value . Default is 200.
Check Conflicts will increase the time required to load the page, for better performance only the first hundreds of bytes of the BLOB fields are processed by default, but there are chances that change of BLOB data is not detected (if the first nth bytes are not changed). You can increase the number of bytes, if you want to process all bytes, enter 0.
Auto-Suggest maximum display entries
Specify the number of options to be displayed during Auto-Suggest. Default is 10.
Auto-Suggest all display fields
Specify if Auto-Suggest should consider
Display field #2 to #4.
By default lookup only uses Display field #1 and only finds records with Display field #1 that STARTS WITH the input characters. It this setting is enabled, Auto-Suggest finds records with Display field #1 to #4 that CONTAINS the input characters
Use table filter for filter fields
If table filter is set, it will also be used as a filter criteria for
field level filters. Default is true.
Lookup page size
Page size of modal lookup. Modal lookup supports pagination (infinite scrolling), this setting specifies the number of records per page.
Filter page size
Page size of column header filter. Filter supports pagination (infinite scrolling), this setting specifies the number of records per page.
Auto-fill original value
For use with
Auto-Fill (see
Field Setup). By default the looked-up value (if any) will be used to fill the target field, enable this option to use the original (database) value instead.
Grid-Add row count
Specify the initial number of blank rows in Grid-Add and Master/Detail-Add mode. Default is 5.
Use View Tag format for edit
Specify if the View Tag format should be used during editing.
By default all decimal digits as outputted by the database will be used in Edit page, for example, if a number is `1.23456` in database, the Edit page will also show `1.23456` even you may have specified just 2 decimal digits in View Tag panel (see Field Setup). If you want to show the number as in the View page, you can enable this setting. However, note that after saving the record, the number will be saved as `1.23` only even you have not edited the field value.
Note If you enable this setting, there may be loss of precision after saving the record. Only use this setting when precision is unimportant.
Use AJAX actions (List page)
Use AJAX to do searching, sorting, Inline-Add/Copy/Edit/Delete, Multi-Delete/Edit/Update, and Grid-Add/Copy/Edit and then update the List page without reloading the page.
Note Custom Template is not supported.
Use web profiler
Enable the [profiler](debug.html?id=profiler) for debugging. Note that profiler can only be enabled when **Debug** is enabled (development environment).
Web profiler collect parameter name
Enable the profiler conditionally when a certain condition is met (e.g. a certain parameter is included in the URL). This settings **disables** the profiler by default to improve the application performance, but enables it for requests that include a query parameter named by this setting, e.g. `profile`. Then the profiler will only be enabled when you specify the query parameter in URL (e.g. `http://localhost?profile=1`). You can freely choose this query parameter name.
This feature also works when submitting a form field with that name (useful to enable the profiler in POST requests) or when including it as a request attribute.
Run clear cache command after generation
After generating, run the **clear cache** command (`php bin/console cache:clear`). This command not only removes the cache but also **recompiles configuration, services, routing, and other cached files**, so the next request uses the freshly compiled container and caches.
Keep in mind that running this command **takes some time** due to the full rebuild, and it **cannot complete if the application contains errors**.
You can also run the command manually by, e.g. `php -d memory_limit=-1 bin/console cache:clear`
Target PHP version
For use with the [platform](https://getcomposer.org/doc/06-config.md#platform) setting under the [config](https://getcomposer.org/doc/06-config.md) section of composer.json. It lets you fake platform packages (PHP and extensions) so that you can emulate a production environment or define your target platform in the config. For example, if you select "8.2", this will make sure that no package requiring more than PHP 8.3 can be installed regardless of the actual PHP version you run locally. However, note that if your local PHP version is different (lower or higher), you may not be able to run the generated site locally. To avoid confusions, it is always recommended to use the same PHP version in development and production environments. If this setting is unspecified, PHPMaker will use your local PHP version as the target PHP version.
Database time zone (for SET TIME ZONE)
Specify the database time zone for MySQL/PostgreSQL/Oracle.
Collation for LIKE operator (MySQL)
Use the specified COLLATION for the LIKE operator (for MySQL only).
MySQL driver
Specify MySQL driver for PHP. Possible values:
mysqli or
pdo_mysql. Default is
pdo_mysql.
Use ILIKE operator (PostgreSQL)
Use ILIKE instead of LIKE for case-insensitive search (for PostgreSQL only).
PostgreSQL driver
Specify PostgreSQL driver for PHP. Possible values:
pgsql or
pdo_pgsql. Default is
pdo_pgsql.
Microsoft SQL Server driver
Specify Microsoft SQL Server driver for PHP. Possible values:
sqlsrv or
pdo_sqlsrv. Default is
sqlsrv.
Collation for LIKE operator (Microsoft SQL Server)
Use the specified COLLATION for the LIKE operator (for Microsoft SQL Server only).
Oracle compare
For setting Oracle's
NLS_COMP parameter. Requires Oracle 10gR2 (or later). Possible values are: BINARY, LINGUISTIC, ANSI.
For example, if you want to do case insensitive search you can select LINGUISTIC.
Oracle sort
For setting Oracle's
NLS_SORT parameter. Requires Oracle 10gR2 (or later).
For example, if you want to do case insensitive search you can enter "BINARY_CI" (no double quotes).
SQLite driver
Specify SQLite driver for PHP. Possible values:
sqlite3 or
pdo_sqlite. Default is
pdo_sqlite.
Multiple option separator
For use with AJAX Lookup. Specify the separator for multiple selected values. Default is ",".
Multiple option separator must not be a single quote or a backslash.
Filter option separator
For use with
filter fields. Specify the separator for multiple filter values. Default is "|".
Filter option separator must not be a single quote or a backslash.
Use lookup cache
If enabled, lookup data will be cached so all subsequent calls to lookup will use the cache data instead of database access.
Lookup cache count
The maximum number of records for lookup cache. Used in conjunction with Use lookup cache.
If the total number of records in a lookup is more than this value, lookup data will not be cached.
Create upload file on copy
Specify if an uploaded file should be copied when copying a record with file upload fields. (For use with file upload to folder.) Default is true.
If the option Delete file on update/delete (see PHP settings) is enabled, the uploaded file will be deleted. If the deleted record is a copied record, deleting the uploaded files will affect the original record. To prevent such possible problem, enable this setting to duplicate the uploaded file when copying a record.
Multiple file upload separator
Specify the file upload separator used to separate the file names. By default, comma is used. If you allow file names with comma, you can enter another separator, e.g. "|".
Upload preview thumbnail width (px)
The width of the thumbnail displayed during the upload process.
Upload preview thumbnail height (px)
The height of the thumbnail displayed during the upload process.
Encrypt file path
Encrypt upload file path if enabled.
Note that if you use IIS, the URL with encrypted file path may become too long for IIS with default settings, you may need to increase the ``UrlSegmentMaxLength`` registry setting, and the changes that are made to the registry will not take effect until you restart the HTTP service and the related IIS services, see [Http.sys registry settings for Windows](https://learn.microsoft.com/en-us/troubleshoot/developer/webapps/iis/iisadmin-service-inetinfo/httpsys-registry-windows) for details.
File upload path for temporary files (relative to local file system root)
Specify the file upload path for temporary files.
When working with file upload fields, some temporary files will be created and then deleted in a temporary folder. Default is empty, meaning that the global upload folder will be used. However, in some cases (e.g. the global upload folder is remote) you should specify a local folder. This path should be a path relative to **local file system root** (see above).
Use image cropper for file upload
Use image cropper for file upload. This setting applies to all file upload fields. If you only want to enable image cropper for a specific field in a specific page, do not enable this setting, you can use
Page_Load server event to set the
ImageCropper property of the field.
Thumbnail default width (px)
For use with image resize.
If a target resize width is <= 0, this default width will be used. If this setting is also 0, the width will be auto-adjusted to keep the aspect ratio.
Thumbnail default height (px)
For use with image resize.
If a target height width is <= 0, this default height will be used. If this setting is also 0, the height will be auto-adjusted to keep the aspect ratio.
Use Colorbox for images
Specify if colorbox should be used to displayed full size image on clicking the thumbnail in the List/View page. Default is true.
Reduce image size only (image resize)
Do not resize if image is smaller than the resize dimension.
Always keep aspect ratio (image resize)
Keep aspect ratio during image resize.
Embed PDF documents
Show PDF documents using
PDFObject as embedded documents instead of hyperlinks.
Allowed image file extensions
File extensions that will be treated as images for download. Comma separated.
Allowed non-image file extensions
File extensions that will be treated as non-image download files. Comma separated.
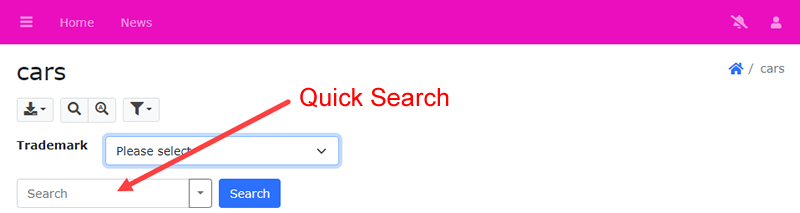
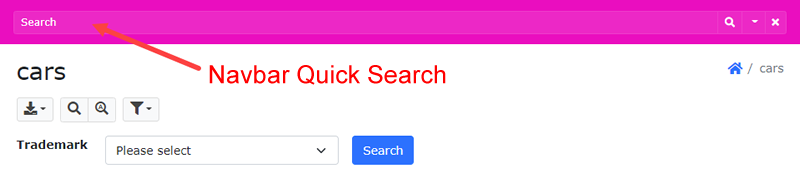
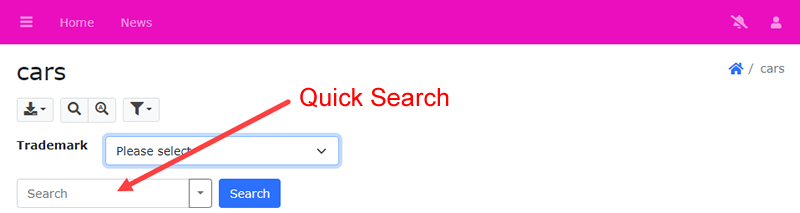
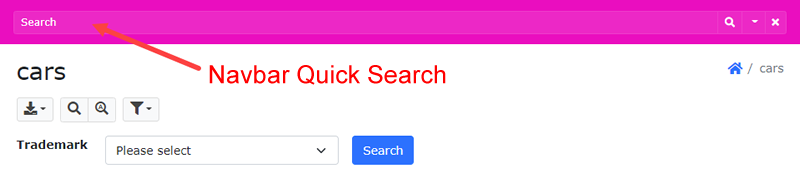
Navbar Quick Search
Whether to put the Quick Search input in the top navbar. By default the Quick Search input is at the bottom of the Extended Search form in the List page of a table.

If this setting is enabled, the Quick Search input will be moved to the navbar.

Search keywords in any selected fields (Quick search)
For use with "All words"option of Quick Search, allows searching all keywords in any fields selected for Quick Search.
When searching "All words" with Quick Search (see Table Setup), by default all keywords must be found in the same field. This option provides an alternative searching behavior.
Search multiple value option
Option for searching fields that store multiple values as comma separated string.
Valid values are: (Default is 3)
1 - no multiple value, the whole comma separated string is considered as one string
2 - all multiple values must meet the search criteria (AND condition)
3 - either one of the multiple values must meet the search criteria (OR condition)
Search filter save option
Specify where to save the search filters. Possible values are: Server, Client, None. Default is Client, i.e. save by browser's localStorage.
Note If you choose
Server, the
Profile field (see
Security Settings) must be set up for storage.
Search option
Searching behaviour when users perform quick/extended search in the list page. Possible values below. Default value is AUTO.
AND - all keywords
OR - any keywords
AUTO - based on quick search keyword option
Sort option
Sorting behaviour when users click the List page table column header. Possible values:
Toggle - asc/desc
Tristate - asc/desc/none
Soft-delete time aware period
For use with [Time-aware (for soft delete)](tablesetup.html?id=time-aware-for-soft-delete). The expiration time until which the record will continue to appear. This must be a [relative date/time format](https://www.php.net/manual/en/datetime.formats.php#datetime.formats.relative) supported by [strtotime()](https://www.php.net/manual/en/function.strtotime.php), e.g. "now", "1 hour", "2 days". Default is "now".
Search soft-deleted records
Allow searching soft-deleted records. By default only administrators has the permission. If you want to grant other users the permission, you can use [Hierarchical Roles](authentication.html?id=hierarchical-roles) to add the role to the user level, e.g. to allow the "Manager" user level to search:
Replace textarea by text input for search
Replace textarea by textbox in Search page and Extended Search. Default is true.
Minimum password strength
Minimum password strength if check password strength is enabled.
Password length
Password length when generating a random password.
Invalid user name characters
Some characters are not allowed to be used in user names. Default value is <>"'&. You may add other characters, but you should not remove any characters from the default value.
Invalid password characters
Some characters are not allowed to be used in passwords. Default value is <>"'&:. You may add other characters, but you should not remove any characters from the default value.
Encrypt secrets
If enabled, sensitive information (e.g. database user names and passwords) stored in the `.env.
.local` files will be encrypted by Symfony's secrets management system (aka secrets vault). See [How to Keep Sensitive Information Secret](https://symfony.com/doc/current/configuration/secrets.html) for details.
**IMPORTANT** The `config/secrets/prod/prod.decrypt.private.php` file is highly sensitive and should never be committed, you need to manually store this file somewhere and copy it to your production server.
App secret
For `APP_SECRET` in Symfony. If unspecified, PHPMaker will generate one automatically. If you specify your own, the **recommended length and character set** are:
- **At least 32 characters** (longer is better for stronger security)
- Symfony itself does not enforce a maximum, but 64-128 characters is sufficient for production.
- Use **a mix of uppercase, lowercase, numbers, and symbols**
- Example character set: `A-Z`, `a-z`, `0-9`, and special characters like `!@#$%^&*()_+-=`
AES Encryption key (base64 encoded)
AES Encryption key is used by the ``Encrypt()`` and ``Decrypt()`` functions and other features. By default PHPMaker will generate one for your project. If you need to use your own, you can enter here. Note that the AES Encryption key must be base64 encoded.
Encryption key for data protection
Encryption key used by php-encryption. For use with field encryption and Encrypt administrator and database user name and password (see above).
Mailer Transport
Mailer transport name for Symfony Mailer, see [Using a 3rd Party Transport](https://symfony.com/doc/current/mailer.html#using-a-3rd-party-transport), e.g. ``Amazon SES``.
**Note** Symfony also offers built-in support for Gmail for convenience, but it is **not recommended for production use**.
Mailer DSN
DSN of [third party transport](https://symfony.com/doc/current/mailer.html#using-a-3rd-party-transport) for Symfony Mailer, e.g. ``ses+smtp://USERNAME:PASSWORD@default``.
Use PHPMailer
Use PHPMailer as a transport for Symfony Mailer.
**Note** PHPMailer is NOT supported by Symfony, you should be able to use Symfony's own SMTP transport to send emails, this option is provided for backward compatibility only and may be removed in future versions. Do NOT enable this option unless you must use PHPMailer before migrating to Symfony transport.
SMTP options (as query string)
SMTP options for **SMTP** transport as query string, e.g. `verify_peer=0`, see [TLS Peer Verification](https://symfony.com/doc/current/mailer.html#tls-peer-verification), [TLS Peer Fingerprint Verification](https://symfony.com/doc/current/mailer.html#tls-peer-fingerprint-verification) and [Disabling Automatic TLS](https://symfony.com/doc/current/mailer.html#disabling-automatic-tls), etc.
If you enable **Use PHPMailer**, you can also use this to pass options to [stream_context_create()](https://www.php.net/manual/en/function.stream-context-create.php) for connecting SMTP server. Note that you need to pass the options as query string, not as array. You can use [http_build_query()](https://www.php.net/manual/en/function.http-build-query.php) to convert an array of options into a query string.
Format phone number
Use [Phone Number Util](https://github.com/giggsey/libphonenumber-for-php/blob/master/docs/PhoneNumberUtil.md) to format mobile phone number for sending SMS.
Export folder
Folder name for exported files. If unspecified, the folder name will be export-<Project ID>.
Log all export requests
Log all export requests to export log
Max email recipient
For use with Export (Email). (see
PHP Settings.) Default is 3.
To avoid abusing the export to email feature, the number of email addresses in the recipient field is limited to the specified value.
Max email sent count per session
For use with Export (Email). (see
PHP Settings.) Default is 3.
To avoid abusing the export to email feature, the number of emails can be sent by the user in each session is limited to the specified value.
Log User ID instead of user name
Use user ID instead of user name for logging (e.g. audit trail). Default is enabled. Note that user ID only exists if User ID Security is enabled.
Use cache for User Level and User ID
By default PHPMaker uses caching to speed up user level and user ID queries. However, you can disable it if it causes any side effects.
Use jQuery Migrate
v2026 uses **jQuery 4**. If you have older code, the **jQuery Migrate** plugin can restore deprecated features temporarily.
However, make sure you **update your code as soon as possible and remove the plugin**, as this option will be removed in the next major version.
AdminLTE layout class
AdminLTE layout class. Possible values are: layout-fixed, layout-top-nav, layout-boxed, layout-navbar-fixed, or layout-footer-fixed. Default is layout-fixed.
Note PHPMaker template is based on the fixed layout only. If you change the layout using this option, there may be unexpected behavior and you may need to add some adjustments by CSS (and JavaScript) yourself. AdminLTE is not written by the author of PHPMaker. NO TECHNICAL SUPPORT WILL BE PROVIDED.
Use AdminLTE fixed header table
Use AdminLTE Fixed Header Table in List pages and Summary Reports. This setting applies to all tables, views and Summary Reports. If you only want to enable/disable it for a specific table, you can use
Page_Load server event to call the
setFixedHeaderTable() method of the page.
Notes
- Fixed Header Table does NOT support Crosstab Report and Custom Template.
- If you enable fixed header table, the Use Bootstrap responsive table setting (see below) must be "table-responsive".
- AdminLTE and its Fixed Header Table are not written by the author of PHPMaker. NO TECHNICAL SUPPORT WILL BE PROVIDED.
Fixed header Table height (CSS class)
CSS class for the table height. Note that Fixed Feader Table requires a table height to work, do not provide an empty setting, default is "mh-400px" (i.e. max-height: 400px). You can use the following utility CSS classes:
- "h-50px" to "h-1000px" (height, at 50px intervals),
- "mh-50px" to "mh-1000px" (max-height, at 50px intervals)
- "vh-10" to "vh-100" (viewport height, at 5vh intervals)
Note You can also use your own CSS class, but do NOT use CSS styles.
Use Bootstrap Toast message
Use
Bootstrap Toasts to display messages of the application. By default the messages are displayed above the main table. This options uses Bootstrap Toast to show the message instead. Default is true.
Use Bootstrap Switch for boolean fields
Use Bootstrap responsive table
Use Bootstrap
Responsive tables. A scrollbar will appear at the bottom of the table if the table is wider than screen. Default is true.
Responsive table class
The responsive table class name to use if use Bootstrap responsive tables. Possible values are: table-responsive, table-responsive-sm, table-responsive-md, table-responsive-lg, or table-responsive-xl. Default is table-responsive.
Fullscreen modal class
Bootstrap CSS class for
Fullscreen Modal dialogs. Possible values are:
modal-fullscreen, modal-fullscreen-sm-down, modal-fullscreen-md-down, modal-fullscreen-lg-down, modal-fullscreen-xl-down, modal-fullscreen-xxl-down. Default is
modal-fullscreen-sm-down, i.e. full screen modal will be used for mobile devices.
Use native SELECT tag for select-one fields
Use native
<select> HTML element for
select-one fields.
By default all<select> tags (fields with SELECT Edit Tag, see Field Setup) will be replaced by Select2 tags for more features. However, if this setting is enabled, native <select> tag will be used for select-one fields.
Notes
- Multiple selection fields (select-multiple) are not supported.
- Native <select> tags does not support HTML in options, so using HTML tags in Option Template (see Lookup Table) will NOT work.
Use drop zone for file upload fields
Use drop zone for file upload fields. If enabled, an file upload field looks like:

Otherwise, they are regular
Bootstrap file input fields.
Form left column CSS class
Specify the left column CSS class for all forms. This CSS class controls the width of the left column. Possible values are:
col-sm-2, col-sm-3, col-sm-4, col-sm-6. Default is
col-sm-2. See Bootstrap
Horizontal form for details.
Multi-column List page grid CSS class
Specify the CSS class for Multi-Column List page table layout. Possible values are:
row-cols-sm, row-cols-md, row-cols-lg. Default is
row-cols-md. See Bootstrap
Row columns for details.
Multi-column List page card CSS class
Specify the CSS class for Multi-Column List page card layout.
Multi-column List page card button position
Specify the position of the button for list options in card header/footer. Possible values are: top-end, top-start, bottom-end, bottom-start. Default is bottom-start.
Multi-column List page card left column CSS class
Specify the left column CSS class for the data in cards of Multi-Column List page. This CSS class controls the width of the left column. Possible values are:
col-sm-2, col-sm-3, col-sm-4, col-sm-6. Default is
col-sm-4. See Bootstrap
Horizontal form for details.
Use tabular form for desktop
By default Bootstrap
Horizontal form is used in Add/Edit/Search/Update/Registration pages, this option makes the scripts use Bootstrap table instead.
Notes
- The mobile mode still uses Bootstrap form, NOT table.
- The mobile detection is done on the server side for this feature. Unlike other pages, resizing desktop browser will NOT change the page from desktop mode to mobile mode.
Use dropdown for button group in mobile
Use button dropdown instead of button group to save more spaces for data in mobile mode. Default is true.
Use place holder for text box
Add
placeholder attribute to form elements automatically. Possible values are:
- None - no placeholder
- Caption - use field caption (see Field Setup) as placeholder attribute value (default)
- Title - use field title (see Field Setup) as placeholder attribute value
Page title style
Specify the page title style. Possible values are:
- None - no page title (with Breadcrumbs)
- Caption - table caption (without Breadcrumbs)
- Breadcrumbs - table caption (with Breadcrumbs) (default)
- Title - site title (with Breadcrumbs)
Authentication mode
Authentication mode. Possible values are: Windows, LDAP. If not specified, normal form login authentication will be used.
Notes
- If "Windows" is selected, only the server variable "AUTH_USER" is checked, you can use the function CurrentWindowsUser() to check the current Windows user name and the function IsWindowsUser() to check if the user is an authenticated user.
- If "LDAP" is selected, the following LDAP settings are required.
- If User ID and/or User Level Security (see Security Settings) is enabled, after Windows/LDAP authentication, the built-in User ID/Level Security (if enabled) still applies and user table is still required. See User_CustomValidate (see Server Events and Client Scripts) server event for more information on getting User ID/Level from the user table.
Use content security policy (CSP)
Use [Content Security Policy (CSP)](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy), which is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross-Site Scripting (XSS) and data injection attacks. If enabled, the ``CspMiddleware`` will be used. There are many [directives](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy#directives) in CSP that is already set up as ``Config("CSP")``, you can customize the ``Config("CSP")`` by [Global Code](customscripts.html?id=global-code) to change the directives as you need. Also see [Content Security Policy Builder](https://github.com/paragonie/csp-builder) for details.
**Note** Chart.js and Google charts require `style-src-attr 'unsafe-inline'`, if you use them, you need to loosen your CSP by setting `Config('CSP.style-src-attr.unsafe-inline', true)` in **Global Code**. After changing CSP, remember to clear cache.
Use cookie policy
For compliance with EU's General Data Protection Regulation (GDPR). If enabled, show cookie consent and privacy page.
Use Personal Data Page
For compliance with EU's General Data Protection Regulation (GDPR). If enabled, allow user to download and delete personal data.
Cookie expires (minutes)
Specify cookie Expires in minutes.
Cookie secure
Specify cookie
Secure in days.
Cookie SameSite
Specify cookie
SameSite in days. Possible values: Strict, Lax, None. The None value requires the
Secure attribute.
Web Push VAPID subject
The VAPID subject is a contact identifier for your server, usually an email (e.g.`mailto:admin@example.com`) or URL, included in the VAPID token. It tells push services who is sending notifications and how to contact you if needed. If unspecified, the first default email [Recipient](phpsetup.html?id=recipient-email-address) will be used.
Show current filter
Whether to show current filter, for example, for debug. Default is false. For reports only.
Maintenance mode
Enable maintenance mode. If enabled, all requests will be redirected to the maintenance page. The content of the page is a [Twig](https://symfony.com/doc/current/templates.html) template named _maintenance.html.twig_. If you want to use your own template, you can place your template in the "templates" subfolder of your project folder and set `Config('MAINTENANCE.template', 'my_maintenance_template.html.twig')` in Global Code.
Maintenance retry after (seconds)
Set [Retry-After](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Retry-After) HTTP header for the maintenance page.
During the course of project development,
it is common that you have altered your database schema. To save the effort of doing the customization
from scratch again, PHPMaker provides you with the ability to synchronize your
project data with the database. The synchronization
process can be invoked in the following situations:
On opening PHPMaker will automatically check the database to see if the schema has been altered.
You will be prompted to keep or update to the new schema.
If you use database built-in query/view to make an alternate version of a table, you need to set up the table and field settings again, this tool help you quickly copies table and field settings from the source table to the view. Click Tools -> Copy Table Settings to open the following form:
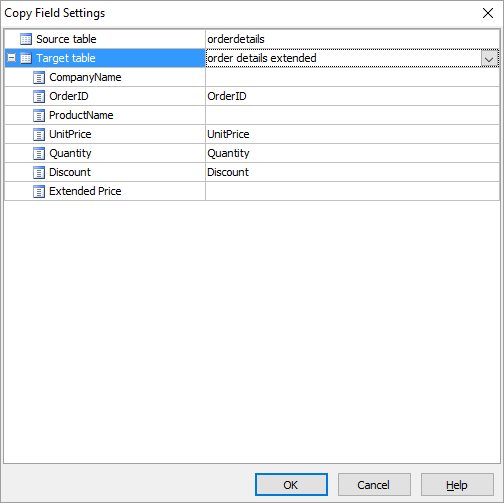
When you create a Custom View, PHPMaker allows you to copy field settings from the source table. However, when database built-in query/view is used, you need to set up the field settings again, this tool help you quickly copies field settings from the source table to the view. Click Tools -> Copy Field Settings to open the following form:
If you prefer to have the table list displayed in the user interface in alphabetical order, click Tools -> Sort Tables Alphabetically to do so.
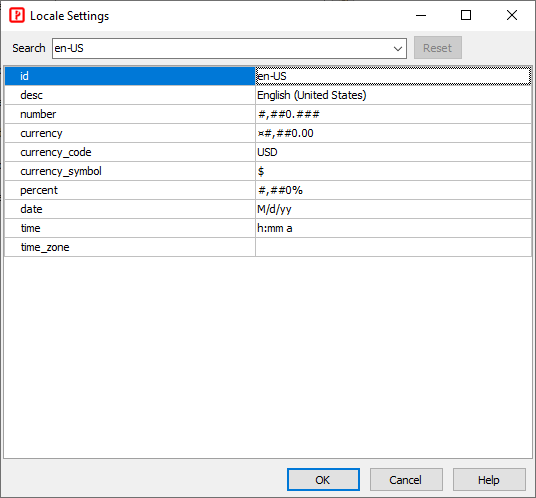
During generation, customized locale settings will be generated as locales files (e.g. en-GB.json) in the "locale" subfolder under the project folder.
When clicked, PHPMaker will try to check if there are updated template (and extensions) on the official website and download them to replace those on your machine. Your PC must be connected to the internet for this feature to work.
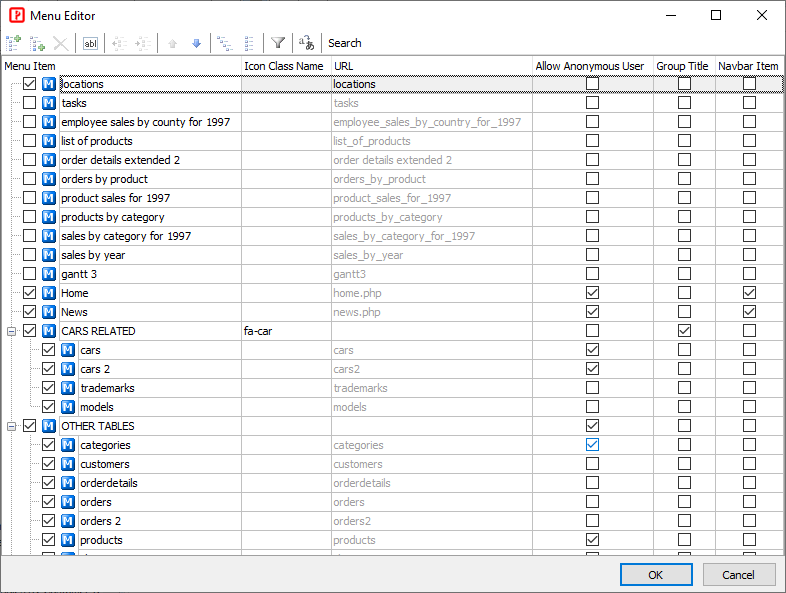
PHPMaker allow you to modify the menu in the generated site, to open the menu editor, click Tools -> Menu Editor in the main menu or click the "Menu Editor" icon in the toolbar.
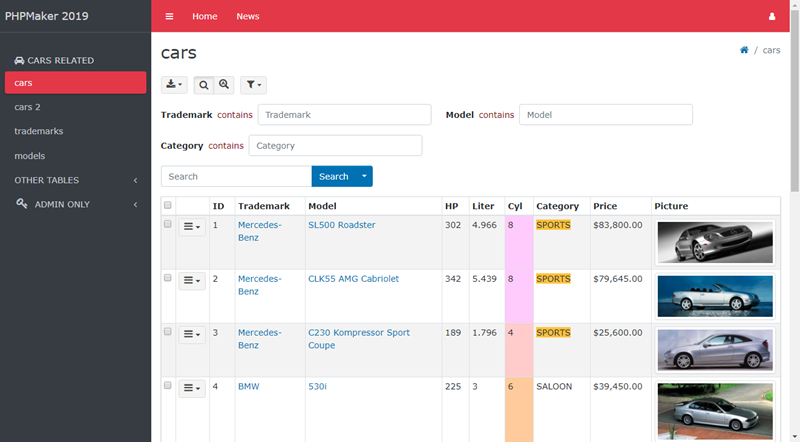
By default, the menu is vertical.
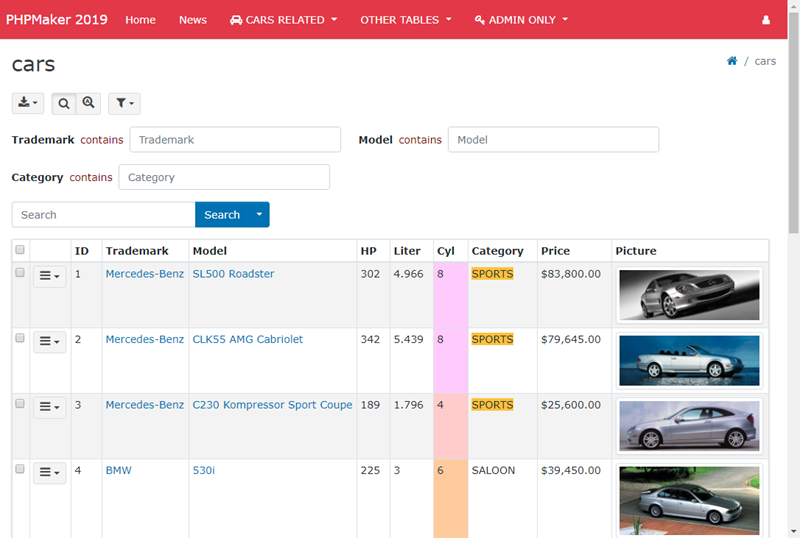
If all menu items are set as navbar items, the left vertical menu will be hidden and top navbar will become like a horizontal menu.
In ALL cases, the mobile menu is vertical.
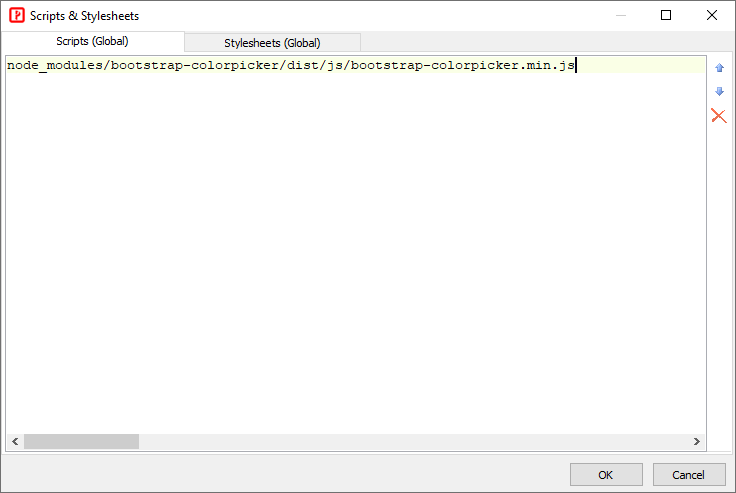
Manage JavaScripts and stylesheets for your project. These scripts will be included in the layout.php. The path(s) can be absolute URL, relative URL or absolute physical path. Absolute/Relative URL is recommended over physical path.
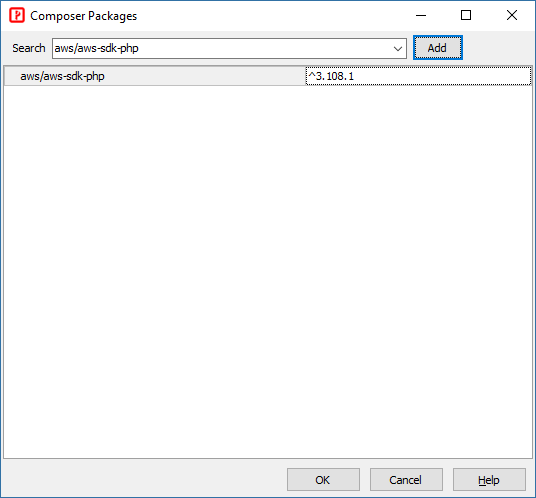
**Note** Make sure you specify the version range correctly, see [Writing Version Constraints](https://getcomposer.org/doc/articles/versions.md#writing-version-constraints).
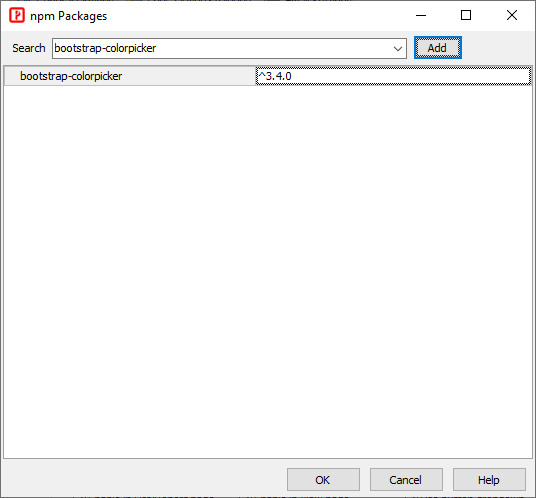
**Note** Make sure you specify the version range correctly, see [Advanced Range Syntax](https://docs.npmjs.com/cli/v6/using-npm/semver#advanced-range-syntax).
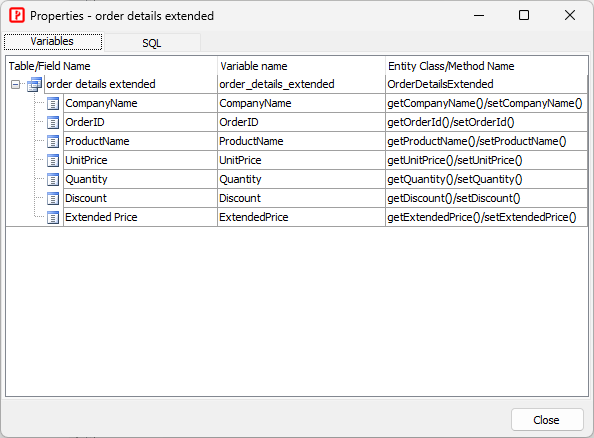
When writing server events and client scripts, you may need to specify database, table or field by their variable names, e.g.
See [Global Functions](functions.html) for more information about the function parameters.
To check the table/field variable names and entity/class method names used by the project, you can go to the Database pane, right click the table and select Object Properties, you will see the variable names.
In general, the entity class name for a table is Pascal case of the original table name, and the getter/setter names for fields are in camel case.






![]() button on the toolbar to perform the synchronization. PHPMaker will check automatically to see if the database schema has been altered. If there are changes, you will
be prompted whether or not to proceed with the synchronization.
button on the toolbar to perform the synchronization. PHPMaker will check automatically to see if the database schema has been altered. If there are changes, you will
be prompted whether or not to proceed with the synchronization.