Server Events and Client Scripts
You can implement
your own business logic by writing your own server events and client scripts. Your code is stored in the project so you can migrate
your project to other templates or future versions easily. This feature
reduces the need of template customization and create maximum possibilities
for you to customize and create more advanced features for your projects.
After loading the database, the database objects (tables, views, custom
views and reports) will be shown in the left pane (the database pane).
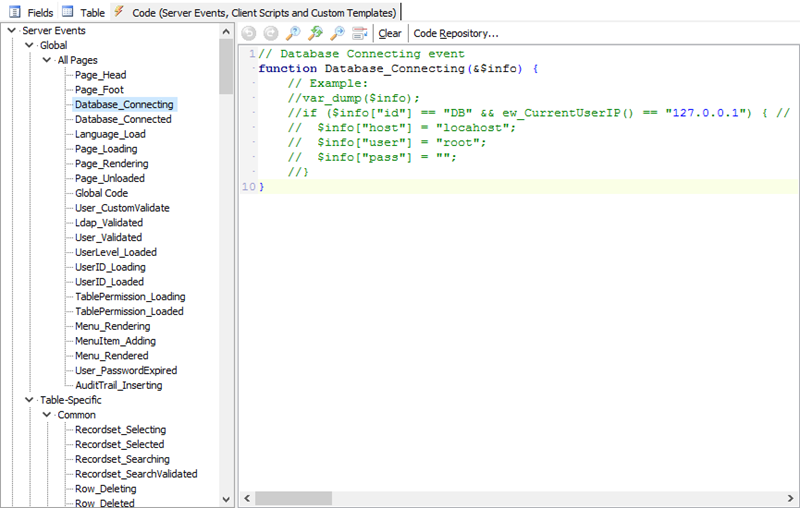
Click on any table to go to the Field Setup Page and then select the Code tab.

Note For simplicity, we use "table" in the following description to refer to any of database object in the project. A database object can be either a table, a view, a custom view or a report.
The treeview shows the available server events and client scripts that you can add to your project:
Server Events
Server-side PHP code
Global
The events are applicable to all PHP pages
Table-Specific
The set of events are table-specific, the events are applicable to the selected table only
Other
The events are applicable to some common pages in the project only
Client Scripts
Client-side JavaScript
Global
The JavaScript are included in all pages with header and footer
Table-Specific
The JavaScript are table-specific, they are included to pages for the selected table only
Other
The JavaScript are included in some common pages in the project only
To add your custom scripts to the server events or client scripts, select
an item in the treeview, then enter your code in the editor.
The editor supports Find and Replace. Press Ctrl-F to open the Find dialog and press Ctrl-R to open the Replace dialog.
You can click the Clear button to discard the existing code and reset template code for the server event or client script.
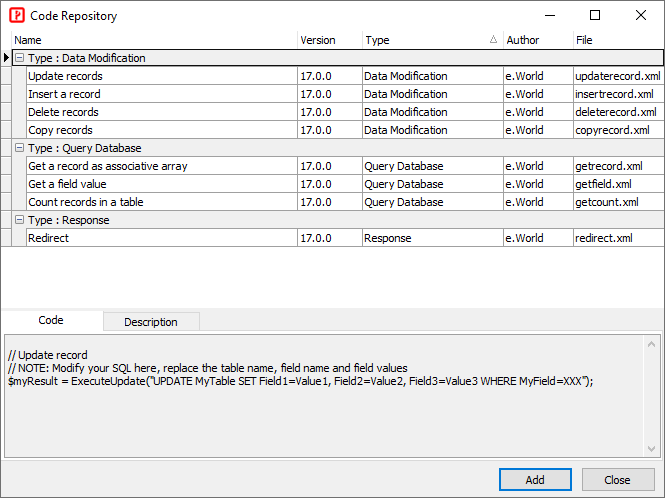
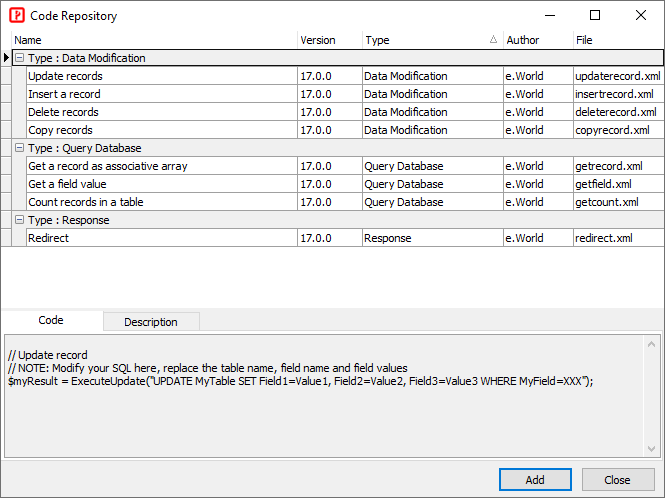
Code Repository
PHPMaker provides a Code Repository for easy reuse of your code across
projects and sharing with other users. Click the Code Repository
button to open it, categorized reusable code will be displayed:

You can add the code to the editor by clicking the Add button. The reusable code is stored in XML files which reside in s subfolder name "code" under the installation folder. The format of the XML files is simple, there are 3 sections:
description
Description of the code.
script
The script to be run before inserting the code. The script is same as that supported by
Template Tags. There is a special tag supported by this section,
{TblName}, which stands for the table name of the current table.
Example - Get the fields for the page
code
The code to be inserted to editor. Note that the code supports scripts.
Example - Loop through fields for the page to generate Custom Template
Note All contents for above sections must be enclosed by CDATA section.
There are many examples in the "code" folder, you can copy and modify for your own code and then save them under the "code" folder for reuse.
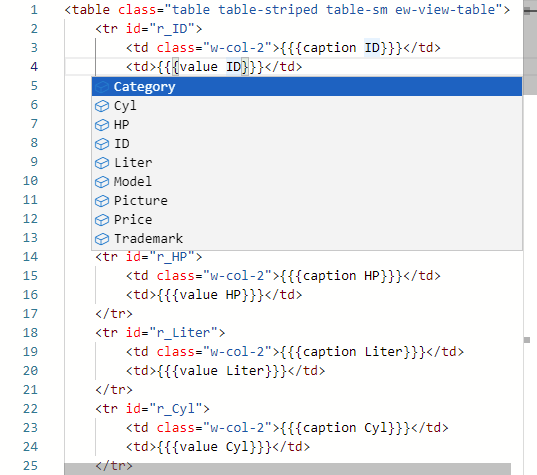
Code Editor
Since v2022.2 PHPMaker supports a new browser-based code editor. If WebView2 Runtime is installed on your PC, PHPMaker will use it automatically.
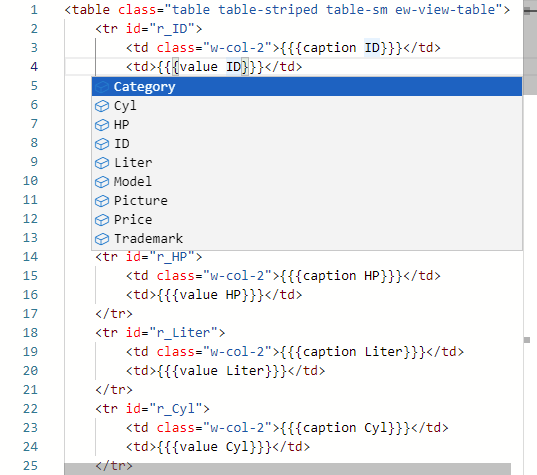
The new editor supports much more editing features than the classic editor. For example, you can press Ctrl+Space or by typing a trigger character to get a list of field names for the current table. If you continue typing characters, the list of field names is filtered to only field names containing your typed characters. Pressing Tab or Enter will insert the selected field name.

Notes
- If you prefer the old editor, click Tools -> Advanced Settings, change the Code Editor setting to "Classic", then close and open PHPMaker.
- If you want to enable new editor again, make sure your PC is connected to internet and you have installed WebView2 Runtime, then just change the Code Editor setting to "Default", close and open PHPMaker again.
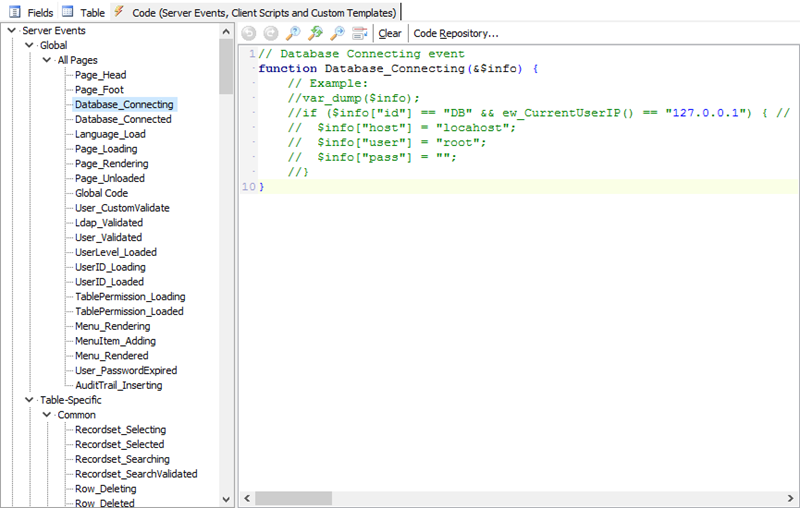
Server Events
In general, server events are fired in the following order: (not all pages are the same)
- Global Code (Global)
- Table_Load (Table class method)
- Language_Load (Global function as event handler)
- Database_Connecting/Connected (Global function as event handler)
- User_CustomValidate (AdvancedSecurity class method)
- UserLevel_Loaded (AdvancedSecurity class method)
- User_Validated (AdvancedSecurity class method)
- TablePermission_Loading/Loaded (AdvancedSecurity class method)
- UserID_Loading/Loaded (AdvancedSecurity class method)
- Page_Loading (Global function as event handler)
- Page_Load (Page class method)
- Page_Rendering (Global function as event handler)
- Page_Render (Page class method)
- Page_Head (Global)
- MenuItem_Adding (Global function as event handler)
- Menu_Rendering/Rendered (Global function as event handler)
- Page_DataRendering (Page class method)
- Recordset*/Grid*/Row* (Page class method)
- Page_DataRendered (Page class method)
- Page_Foot (Global)
- Page_Unload (Page class method)
- Page_Unloaded (Global function as event handler)
- Page_Redirecting (Page class method)
Notes
- The page classes inherit from the table classes, so you can use $this in the page class methods to access table class members. For backward compatibility, the table object is kept and it is an alias of the page object, so you can also use $this in the table class methods to access page class members.
- The Page_Unload and Page_Unloaded are server side events to be fired every time the page is accessed and before the HTML is outputted to the browser on the client side. They are NOT events to be fired before you leave the page and reload the page or go to another page. For example, if you submit a form in the page, usually it submits to the page itself, you are actually reloading the page, all server events will be fired again. For another example, if you click a hyperlink which links to another page, the page on the server side is not even accessed again and no server events for the page will be fired.
- If a server event is a global function, there is NO $this in the function context. If you want to refer to the current page object, you can use the global function CurrentPage().
- In the following table, the <fieldname> in code, e.g. in $this-><fieldname>-><property> or x_<fieldname>, represents the field variable name (see Database, Table and Field Variable Names). However, note that if the field name is quoted, e.g. as a key in $row['<fieldname>'], <fieldname> is the actual field name as in the database, not the field variable name.
- Server events are functions or class methods, if you need to use global variables in the events, note the PHP variable scope, you must use the global keyword or $GLOBALS.
Available server events are:
Global -> All Pages
Namespace_Use
For aliasing/importing namespaces, see [Using namespaces: Aliasing/Importing](https://www.php.net/manual/en/language.namespaces.importing.php).
Example
Page_Head
The code you entered in this event will be placed in the page header before closing the
<head> section. You can use this event to can add your code in head section.
Note: This is a global function.
Example 1
Load JavaScript and/or stylesheet by PHP:
Example 2
Use HTML tag to load JavaScript and/or stylesheet synchronously:
Example 3
You can even use both PHP and HTML, but in such case you MUST use <?php ... ?>, e.g.
Example 4
Execute some JavaScript immediately (in the <head> section), .e.g.
Page_Foot
The code you entered in this event will be placed in the pager footer after the
<footer> section. You can use this event to can add your code for the website.
Note: This is a global function.
Example 1 - Add a dropdown menu on the right navbar by Auto JS Template (see below)
Example 2 - Add a control sidebar on the right side of the site.
Example 3 - Replace the Send Push Notifications dialog and service worker.
Note You can copy code from the originally generated views\pushnotification.php and sw.js and then customize them to suit your own notifications.
Database_Connecting
This event will be called by all PHP pages before connecting to the database.
Note: This is a global function.
In general, the argument is an array with the following keys: "host", "port", "user", "password" (NOT "pass"), and "dbname" (NOT "db"). The connection details can differ depending on the used driver, see [Connection Details](https://www.doctrine-project.org/projects/doctrine-dbal/en/current/reference/configuration.html#connection-details) for supported options. You can use this event to change the connection info for the database, or even connect to other databases.
Example 1 - Change connection info
Example 2 - Add connection options for encrypted connection to MySQL
Note that you need to use "mysqli" (NOT "pdo_mysql") driver for encrypted connection, see [MySQL driver](tools.html?id=mysql-driver). Also see [Connection Details (mysqli)](https://www.doctrine-project.org/projects/doctrine-dbal/en/current/reference/configuration.html#mysqli) for supported options.
Database_Connected
This event will be fired by all PHP pages after connecting to the database.
Note: This is a global function.
The arguments are the connection object and the connection info, you can use it to execute your own statements.
Example
Call a stored procedure after connection.
Language_Load
This event will be fired when the language file is loaded. You can use it to change the language phrases if necessary.
Note: This event is a language class member.
Example 1
Example 2
Change the HTML markup of the language selector.
Route_Config
This event allow you to add your own routes for the application.
**Example**
Add your own routes to the application. **Note:** You can add your controllers by [Custom Files](customfile.html).
See [Creating Routes](https://symfony.com/doc/current/routing.html#creating-routes-in-yaml-xml-or-php-files) for details. (Click the "PHP" tab to see the examples for PHP.)
Services_Config
This event allow you to configure services of the application. **Note:** You can add your services by [Custom Files](customfile.html).
**Example**
Add your own services to the application.
**Note** `$services` has called `autowire()`, `autoconfigure()` and `public()` already. The services you set are public by default, you can retrieve the services from the container later in other server events.
Page_Loading
This event will be called by all PHP pages at the beginning of the page. If the pages involves database connection, it will be called after connecting to the database and before the Page_Load event. **Note** You can access the page object by ``$this``.
Page_Rendering
This event will be called by all PHP pages before outputting HTML for the page. **Note** You can access the page object by ``$this``.
Page_Unloaded
This event will be called by all PHP pages at the end of the page. If the pages involves database connection, it will be called before closing database connection and after the Page_Unload event. **Note** You can access the page object by ``$this``.
Global Code
Code to be included in all PHP pages. This may contain your constants, variables, and functions. You can use the [Config()](functions.html?id=config) function to modify various application configuration. You can also add your listeners by [AddListener()](functions.html?id=addlistener) function here (see more examples below).
Example
Change CSP configuration.
**Note** After changing CSP configuration, you need to clear cache.
User_CustomValidate
For use with security. (See
Security Settings) This event is fired before default user validation. You can use this event to validate the user yourself. The argument is the user name that the user entered. Return true if the username pass your custom validation, returns false otherwise.
Note: This event is a AdvancedSecurity class member.
Notes
- If you use "Windows" or "LDAP" authentication, or external provider (Google, Facebook, Microsoft, or SAML), the user is pre-authenticated when this server event is fired. You can use ``IsAuthenticated()`` to verify.
- If you use Advanced Security, you still need the users table to store user information such as User ID and User Level. After external authenticaton, Advanced Security will try to load the user with the same user name from the users table to get the User ID and User Level. However, if the user name for external authenticaton is not same as the user name stored in the users table, the user will not be found. In that case you can use this server event to modify the user name first. Note that the user name argument (``$userName``) is passed by reference, if you change the user name and return true, Advanced Security will try to load the user by the changed user name.
Example 1
Remove the domain name to match the user name in user table (for User ID/Level Security, if enabled) after Windows authentication, if the user table stores the user name without domain name.
Example 2
If you use external login and you don't have user info stored in user table, you can directly set user info to user profile and return true, then Advanced Security will try to login the user by profile.
User_Validated
For use with security. (See
Security Settings) This event is fired after validating the user with the user table.
Note: This event is a AdvancedSecurity class member.
**Note** If the user is **found** in the user table, the argument ``$user`` is an entity, you can get a field value by $user->getXxx(). Otherwise, ``$user`` is only an object with [UserInterface](https://github.com/symfony/symfony/blob/6.4/src/Symfony/Component/Security/Core/User/UserInterface.php).
Example 1
Save additional user info to the user profile service
You can get it later elsewhere by:
Example 2
Check if an user password has expired by custom code with Enable password expiry (see Security Settings) enabled
UserLevel_Loaded
For use with User Level security. (See
Security Settings) This event is fired after successful user login and after the User Level settings are loaded. It is possible to do actions such as changing or adding User Level permissions.
Note: This event is a AdvancedSecurity class member.
Example 1
Change the permissions of an User Level for a table
Example 2
Grant all permissions to an User Level for a table
MenuItem_Adding
This event is fired for custom menu items before it is added to the menu. The menu item info is passed to the event as an instance of the MenuItem object (see below). Return false if you don't want to show the menu item. If you return true, the menu item will be added to the menu, but it does not mean that it will be always displayed. A menu item will be displayed only if its ``Allowed`` property is ``true``. When the menu item is passed to this event, the ``Allowed`` property is set based on the User Level Security of the project, you can however change it by setting $item->Allowed as true or false as needed.
Notes
- In order versions (<= v2023) you could return ``true`` or ``false``, now you must set the ``Allowed`` property instead.
- If your project is multi-language, the $item->Text will be different for each language, you can check $item->Name or $item->Url instead. Check the generated *menu.php* (under the *views* folder) to see the item names or URLs.
- In your code you can access the menu object by ``$this``.
Example 1
Only show a menu item after the user has logged in
Example 2
Set the menu item properties
Menu_Rendering
This event is fired before the menu is rendered. You can manipulate the menu items in this event. The argument is the menu object. (See
Menu Object below.)
Note: You can access the menu object by ``$this``.
Example 1
Add an additional menu item to the menu for logged in users only.
Example 2
Remove all the default menu items and use your own menu items.
Example 3
Change options of sidebar menu (vertical menu).
Menu_Rendered
This event is fired after the menu is rendered. You may want to clean up in this event if you have created something in the Menu_Rendering event. The argument is the menu object. (See Menu Object below.) Note: You can access the menu object by ``$this``.
TablePermission_Loading
For use with User Level security. (See
Security Settings) This event is fired before the user permission for the table of the current page is loaded. It is possible to do actions such as changing or adding more User Level permissions to the current user.
Note: This event is a AdvancedSecurity class member.
Note This is an event fired for the current table only. If you change the permissions of the other tables in this event, there will be no effect. Use the UserLevel_Loaded event if you need to change permissions of other tables.
Example
Grant another User Level to the user and let the user have permissions of more than one User Level for the current table.
TablePermission_Loaded
For use with User Level security. (See
Security Settings) This event is fired after the user permission for the table of the current page is loaded. It is possible to change the permission by using the ``setCanXXX()`` methods of the AdvancedSecurity class.
Note: This event is a AdvancedSecurity class member.Note This is an event fired for the current table only. If you change the permissions of the other tables in this event, there will be no effect. Use the UserLevel_Loaded event if you need to change permissions of other tables.
Example
Grant more permissions to the user and let the user have more permissions than his/her User Level allows for the current table.
UserID_Loading
For use with User ID security. (See
Security Settings) This event is fired after successful user login and before loading the User ID and its child User IDs of the current user. These User IDs determine which records the current user can access. It is possible to do actions such as changing the User ID of the current user so the user can access records that he/she can access by its original User ID.
Note: This event is a AdvancedSecurity class member.
Example
Change the user's User ID to his parent user's user ID and let the user access more records (accessible by the parent user).
UserID_Loaded
For use with User ID security. (See
Security Settings) This event is fired after loading the User ID and its child User IDs of the current user. These User IDs determine which records the current user can access. It is possible to do actions such as adding or deleting the loaded User IDs for the current user so the user can access more or less records that he/she can access by its originally loaded User IDs.
Note: This event is a AdvancedSecurity class member.
Example
Add more User IDs to the user and let the user access more records
User_PasswordExpired
This event will be called if the user password is already expired. User information is passed to the event as argument, you can get user information by $row["<fieldname>"] where <fieldname> is a field name of the user table. Note: This event is a AdvancedSecurity class member.
AuditTrail_Inserting
This event will be called before an audit trail record is written. The audit trail information is passed to the event as argument, you can get the information by $row["<fieldname>"] where <fieldname> is the audit trail field name. Return False to cancel the insert. Note: This is a global function.
PersonalData_Downloading
This event will be called when Use Personal Data Page is enabled and before the user downloads his personal data. The personal data is passed to the event as an associative array, you can get the information by $row["<fieldname>"] where <fieldname> is an user table field name. You can also add additional data to the array so it will also be downloaded by the user. Note: This is a global function.
PersonalData_Deleted
This event will be called when Use Personal Data Page is enabled and before the user deletes his personal data. The personal data is passed to the event as an associative array, you can get the information by $row["<fieldname>"] where <fieldname> is an user table field name. Note: This is a global function.
Chart_Rendered
This event is fired after the chart renderer has set up data and options and before the code for drawing the chart is outputted. You can modify the data and options using this event.
Note: This event is a chart class member.
The argument is the chart renderer instance, you can change the Data and Options properties.
Example
Modify chart dataset and/or options
Otp_Sending
This event is fired when Two Factor Authentication is enabled for Email or Sms and before an one time password is sent. You can modify the one time password content and recipient using this event.
Note: This is a global function.
The argument is the sending user name and client (Email Or Sms object), you can change the client Content and Recipient properties, or return false to skip sending.
Example
Skip sending Otp for blocked users, and modify one time password content and recipient if necessary
Table-Specific -> Common
(Note: These events are members of the table/page class)
Table_Load
This event will be called after the table is loaded. You can use this event to set table level properties.
Example
Set ``UseAjaxActions`` for the table.
Records_Selecting
This event will be called before selecting records. The argument of the event is the filter (part of the WHERE clause of the SQL) for selecting records, you can customize the filter to change the records to be selected.
Example
Add your own filter. Note that the ``$filter`` may have value, if you want to add some additional filter, append your filter to it, not replace it.
Records_Selected
This event will be called after selecting records. Note: The argument is the result object (not array).
Records_SearchValidated
This event will be called after the
Form_CustomValidate event and the search criteria is assigned to the table/field objects. You can modify the search criteria in this event.
This event is a member of the table class. There is no parameters for this event. To change the Quick Search criteria, change the BasicSearchKeyword and BasicSearchType property of the table object. To change the Advanced Search criteria, change the AdvancedSearch property (which is an object of the AdvancedSearch class) of the field object.
Example
Records_Searching
This event will be called before the search criteria is saved for the session. The argument of the event is the part of WHERE clause built from the Quick/Extended/Advanced search criteria. You can modify the WHERE clause in this event.
Example
Search a MySQL DATE field for a selected date or within 3 days after the selected date.
Row_Deleting
This event will be called before deleting a record. The argument of the event is the record to be deleted.
Example
Skip deleting a record during Grid Add/Edit if quantity is not zero.
Row_Deleted
This event will be called after deleting a record. The argument of the event is the record deleted.
Example
Delete detail records from the detail table after the master record is deleted.
Row_Inserting
This event will be called before inserting a record. The arguments of the event are the old (if copying record) and new record to be inserted. You can change the values in the ``$newRow``.
Example 1
Make sure a field value is valid.
Example 2
Skip inserting a record during Grid Add/Edit if quantity is zero.
Row_Inserted
This event will be called after inserting a record. The arguments of the event are the old (if copying record) and new record just inserted.
Example
Get the ID (autoincrement field) of the just inserted record
Row_Rendering
This event will be called before rendering (applying the View/Edit Tag settings) a record.
Row_Rendered
This event will be called after rendering a record.
This is an extremely useful event for conditional formatting, you can do a lot of things with this event, such as changing font color, font styles, row background color, cell background color, etc. by changing the table or field class properties in the event according to field values.
Note The table class has a
RowAttrs property which is an associative array of HTML attributes for the table row. The field class has
CellAttrs,
ViewAttrs and
EditAttrs for the table cell, View Tag and Edit Tag of the field respectively. The keys of these arrays must be valid HTML attributes for the HTML tag, always use lowercase for the keys. The attribute values will be outputted as double quoted attributes, so if you have double quotes in your values, try to use single quotes if possible, or use """.
To view the properties of the field class for development or debugging, you can use the PHP's var_dump function in the server event, e.g.
Example
Change CSS styles of row and cells:
Row_Selected
This event will be called after selecting a record. The argument is the record selected. The event is still fired when inserting a new record, but in such case there is no "selected" row and the argument is an empty record.
Example
Disable a field in Edit page
Row_UpdateConflict
This event will be called if conflicts is found before updating a record (if Check Conflicts is enabled, see
Table Setup). The arguments of the event are the old record and new record to be updated.
You can use this event to resolve the conflicts according to your own criteria. If you want to ignore conflicts or you have resolved the conflicts in the event (by setting new values to the argument ``$newRow``) and want to continue update, return false. Otherwise, return true. By default the event returns true.
Row_Updating
This event will be called before updating a record. The arguments of the event are the old and new record to be updated.
Example 1
Make sure a field value is not changed
Example 2
Skip updating a record during Grid Add/Edit if quantity is not changed.
Row_Updated
This event will be called after updating a record. The arguments of the event are the old and new record updated.
Example
After updating a field in detail table, update a field in the master table.
Grid_Inserting
For use with
Grid-Add for a table and
Master/Detail-Add for a detail table, this event will be called before inserting records. This event has no arguments.
You can use this event to check all records to be inserted. If you want to cancel insert, return false. Otherwise, return true. By default the event returns true.
Note If you only need to check individual record, there is no need to use this event, simply use Row_Inserting (see above) which will be called for each row in the grid.
Example
Check all records before inserting. Note that this event is called before Row_Inserting, the field values are not loaded yet, but you can load them yourself.
Note Data returned from getGridFormValues() is read only, do NOT try to change the values. To change the values, use Row_Inserting (see above) which will be called for each row in the grid.
Grid_Inserted
For use with
Grid-Add for a table and
Master/Detail-Add for a detail table, this event will be called after inserting all records. The argument of the event (
$rows) is array of records inserted (retrieved from database).
For example, you can use this event to update a field in the master table (similar to the example for Row_Updated above) after Master/Detail-Add.
Grid_Updating
For use with
Grid-Edit for a table and
Master/Detail-Edit for a detail table, this event will be called before updating records. The argument of the event (
$rows) is array of records to be updated (retrieved from database).
You can use this event to check all records to be updated. If you want to cancel update, return false. Otherwise, return true. By default the event returns true.
Note If you only need to check individual record, there is no need to use this event, simply use Row_Updating (see above) which will be called for each row in the grid.
Example
Check all records before updating. Note that this event is called before Row_Updating, the field values are not loaded yet, but you can load them yourself.
Note Data returned from getGridFormValues() is read only, do NOT try to change the values. To change the values, use Row_Updating (see above) which will be called for each row in the grid.
Grid_Updated
For use with
Grid-Edit for a table and
Master/Detail-Edit for a detail table, this event will be called after updating all records. The argument of the event (
$oldRows and
$newRows) are array of records before and after update (retrieved from database).
For example, you can use this event to update a field in the master table (similar to the example for Row_Updated above) after Master/Detail-Edit.
Email_Sending
This event is fired before the email notification is sent. You can customize the email content using this event. Email_Sending event has the following parameters:
$email - the email object instance which contain all the information about the email to be sent. It is an instance of the Email class (see below).
$args - an array which contains additional information.
If Add/Register, the new record (as an entity) can be accessed by $args["row"].
If Copy/Edit/Update, the old record (as an entity) can be accessed by $args["oldRow"] and the new record (as an entity) can be accessed by $args["row"].
If Grid Update, the old records (as an array of entities) can be accessed by $args["old"], the new records (as an array of entities) can be accessed by $args["new"].
If Grid Insert, the new records (as an array of entities) can be accessed by $args["new"].
If Delete, the old records (as an array of entities) can be accessed by $args["old"].
You can get a field value by, e.g.
Return false in the event if you want to cancel the email sending.
Example
Assume there is an email field in the record, and you want to change the recipient to the value of that field.
Lookup_Selecting
This event is fired before building the SQL for selecting records from the lookup table. You can use this event to change the filters.
In the event, the field name, Lookup object and filter for the lookup can be viewed by:
$field->Lookup is an object. To change the lookup SQL, you can modify the following properties of the Lookup object:
UserSelect
SELECT Statement (SELECT clause and FROM clause only)
FilterValues
Array of filter values. The first entry is the current value (if any) of the lookup field, the other entries are the current value(s) of the parent fields (if any).
UserFilter
Additional WHERE clause
UserOrderBy
ORDER BY clause
Example 1
Add additional filter to the lookup table filter
Example 2
Change filter operator
Example 3
Modify lookup SQL SELECT / ORDER BY
Example 4
Use static array
Example 5
Use data from ExecuteRows
Example 6
Add additional filter to the lookup table filter based on filter field. If the lookup field has parent/filter fields, you can use ``{v1}`` to ``{v4}`` to represent the selected values of the parent fields (if any) in your user filter.
**Note** The ``{v1}`` to ``{v4}`` values are sent from the client side by AJAX, so there may be no ``{v1}`` to ``{v4}`` values yet when the pages are first loaded (e.g. Add pages). When the ``{v1}`` to ``{v4}`` values are not available, the user filter will be ignored.
UserID_Filtering
For use with User ID security. (See
Security Settings) This event is fired before adding the User ID filter to the WHERE clause of the table. It is possible to modify, replace or add filter so the user can access more or less records that he/she can access by its originally loaded User IDs.
Example
Assume you have 2 User ID fields in the current table and in the user table, and you want to filter by both User ID fields.
Table-Specific -> Add/Copy page
Page_Load
This event will be called when the page object is run.
Example
Enable image cropper for a file upload field in the current page.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. The argument is the URL to be redirected to.
By default after inserting a record user is redirected back to the List page. You can change that by using Return Page (see Table Setup). However, If you want to change by code, you can also use this event.
Message_Showing
This event is fired before the message stored in the session variable is shown.
The first argument $message is the message to be shown, the second argument $type is the type of the message, possible values of type are: "" (empty string), "success", "failure", and "warning".
Example
Replace an error message by custom message
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. In general, the form data can be accessed by $this-><Field>->FormValue (e.g. $this->HP->FormValue). Alternatively, you can get all the form values in an array first, e.g.
To add error message for a field only, you can use addErrorMessage() method. An argument $customError is also passed to the event, you can add other error message and return false if the form values do not pass your validation.
Example
Make sure an integer field value meet a certain requirement
Note If you use this server event, make sure you have enabled server-side validation, see
Validation in
PHP Settings.
Table-Specific -> Delete Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default after deleting record(s) user is redirected back to the List page. You can change that using this event.
Table-Specific -> Edit Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default after updating a record user is redirected back to the List page. You can change that by using Return Page (see Table Setup). However, If you want to change by code, you can use this event.
Table-Specific -> List Page
Page_Load
This event will be called when the page object is run.
Note The export links are stored as a
ListOptions object (also see
ListOptions_Load,
ListOptions_Rendering and
ListOptions_Rendered event below), you can manipulate the links in the same way. The default names of the options are:
- print
- html
- excel
- word
- xml
- csv
- pdf
- email
Note that the names are in lowercase and are case-sensitive.
Example 1
Hide the export to PDF link in List page:
Example 2
Add a custom link at the end of the export links
Example 3
Add a custom action to submit selected records by AJAX. This example uses ACTION_SINGLE (submit the selected record only) and an anonymous function to handle the action.
Note To process the custom action, you must provide ONE of the follows:
- A callable handler when you create your list action (the callable handler can be simple function, object method (including static class method), anonymous function, arrow function or any object implementing __invoke()), or
- A subclass of the ListAction class (see example below), or
- Row_CustomAction server event (see below)
Note that constructor of ListAction class is:
If you want to add your list action by JavaScript yourself (see [ListOptions_Rendered](customscripts.html?id=listoptions_rendered) below), you still need to add your list action here for the scripts to determine if the action is allowed, e.g.
Example 4
You can create a subclass of the ListAction class and override the handle() method to process your action. You can put your subclass under the "src" subfolder of the project folder. Note that this example uses ACTION_MULTIPLE (submit multiple selected records).
**Note** There are many ways to add your custom classes to your project, e.g.
1. Put your custom classes in the project folder manually (Since they are not generated by PHPMaker, they won't be overwritten. But you manage them yourself.)
1. By [Custom Files](customfile.html) (Recommended. Saved in project file.)
1. By [Global Code](customscripts.html?id=global-code) (Works, but the class is not in a file by itself, not following PSR-0/4.)
1. By [Extensions](extension.html). (Good for large number of classes. Easy to reuse the same classes for other projects.)
Example 5
When Custom Templates (see Custom Templates) is used, they will be used for export to Word/Excel/PDF/Email (except PhpSpreadsheet/PHPWord) by default. You can however change it.
Example 6
Enable AdminLTE fixed header table.
You can use the following utility CSS classes for height:
- "h-50px" to "h-1000px" (height, at 50px intervals),
- "mh-50px" to "mh-1000px" (max-height, at 50px intervals)
- "vh-10" to "vh-100" (viewport height, at 5vh intervals)
Note You can also use your own CSS class for height, but do NOT use CSS styles with the method.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content before the main table.
Example 1
Hide a field from the main table
Example 2
Add HTML during export (except PhpSpreadsheet/PHPWord)
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content after the main table.
Example
Add HTML during export (except PhpSpreadsheet/PHPWord)
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. See description of
Form_CustomValidate for Add/Copy page above.
Note This event is used by Inline/Grid-Add/Edit and Multi-Edit (List Page) as well as Grid-Add/Edit (Detail Grid Page).
ListOptions_Load
This event will be called before the main table is rendered. Use this event to create or modify the non data columns of the main table (i.e. the links and the checkbox for each record). You can modify these columns or add your own columns using this event. You can get a column by name using
$this->ListOptions->Item["name"].
Note The following predefined names are reserved, do not use them for your own columns. These names are case-sensitive and are in lowercase except for the detail table names.
- checkbox
- view
- copy
- delete
- edit
- detail_<DetailTable> - Detail table column
- detailreport_<Report> - Report (as detail table) column
- details - the Multiple Master/Detail column
- preview - column for preview row of the Detail Preview extension (for registered users) only
- sequence - column for sequence number
- button - column for button group or button dropdown
Example 1
Add a new column.
Note If you have enabled
Use buttons as links and/or
Use button dropdown for links (see
PHP Settings), note that the feature will hide the list options and try to move hyperlinks to the button group or button dropdown. If your
Body property (see below) is not hyperlink(s), it cannot be shown in the button group or button dropdown, you should remove your list option from the button group or button dropdown by adding, e.g.
Example 2
Hide the "view" column.
Example 3
Hide a detail table named "MyDetailTable" in Preview Row or Overlay (requires Detail Preview extension which is for registered users only)
ListOptions_Rendering
This event will be called before list options are rendered. To access field object of the current row, you can use
$this-><Field>-><Property> (e.g.
$this->HP->CurrentValue).
Note Do NOT try to show/hide a column dynamically by setting the Visible property of the list option in this event. If the column is visible in one row but invisible in another, the table will be malformed.
Example 1
Disable Master/Detail-Add/Edit/View, e.g. if the detail table name is "orderdetails"
Example 2
Append a CSS class to all cells (including header/footer cell) of a field in the List page
Notes
- The addClass() method add class to all cells including those in table header and footer. Do not use this method if you want to add class for the current row only.
- Use this example carefully if your List page supports Inline/Grid-Add/Copy/Edit. For example, if a field is only visible (by CSS class) in large screen, it cannot be updated in smaller screens.
ListOptions_Rendered
This event will be called after list options are rendered. Use this event to modify content of the non data columns for the record. To access field object of the current row, you can use
$this-><Field>-><Property> (e.g.
$this->HP->CurrentValue).
Note Do NOT try to show/hide a column dynamically by setting the Visible property of the list option in this event. If the column is visible in one row but invisible in another, the table will be malformed. If you want to hide the content dynamically, you can set the Body property as empty string.
Example 1
Set the content of the new column dynamically based on a field value.
Example 2
Add a link to perform a custom action for the row by AJAX.
Note
- To process the action, you must EITHER provide a handler when you create the custom action in Page_Load server event (see above) OR write a handler with Row_CustomAction server event (see below).
- To run the inline onclick event, Use content security policy (CSP) need to be disabled.
Row_CustomAction
If you have used
Page_Load server event (see above) to add your custom action to the List page, the page will show the checkbox column for users to select records (similar to Multi-Update and Mulit-Delete). When user clicks the custom action link or button, the page will post back to itself and this event will be fired (after
Page_Load and before
Page_Render) for each selected row to process the custom action.
Return true to proceed to next record or return false to abort custom action.
Example
Update the status of the selected records, assuming the table has a field named "Starred" for storing the status, and the primary key is an integer field names "ID".
Note If you cancel the action by returning false in the event, you can use the setFailureMessage() method to set your message. However, note that if the event returns false, subsequent rows will not be processed and the database changes for previous rows will be rollbacked (if your database supports transaction). So if you just want to cancel action for a row without affecting other rows, the event should still return true and use setSuccessMessage() method to set your message.
Page_Exporting
This event will be called before the page is exported. You can use this event to add your additional code to the beginning of file to be exported. Return false to skip default export and use Row_Export event (see below). Return true to use default export and skip Row_Export event. Check $this->Export or use $this->isExport() for the export type (e.g. "excel", "word").
The argument ($doc) is the object of the export class, you can change the properties of the object in this event. For example, you can access the content of the export document by $doc->Text (except PhpSpreadsheet/PHPWord). Note also that the argument is passed by reference, that means you can even replace it with your own object if you want to export with your own export class. However, your export class should inherit from the AbstractExport class, see source code in the template.
Note If
Custom Templates is used (see
Custom Templates), this event is not supported.
Example 1
Add a title to the export document and use custom export if export to PDF
Example 2
Set custom file name for the output file
Example 3
Add page number to export PDF document
Row_Export
If you return false in
Page_Exporting event (see above), this event will be called when a row is exported for you to export in your own code. Check
$this->Export or use
$this->isExport() for the export type (e.g. "excel", "word").
The arguments are:
$doc - The object of the export class. You can set the properties of the object. The content of the export document is $doc->Text (except PhpSpreadsheet/PHPWord).
$row - The record to be exported. The values in $row are unformatted database values. If you want to export formatted values, use $this->MyField->ViewValue.
Notes
- If you return true in Page_Exporting event (see above), default export will be used and this event will NOT be called.
- If Custom Templates is used (see Custom Templates), this event is not supported.
Example
Export a record with custom code if export to PDF
Page_Exported
This event will be called after the page is exported. You can use this event to add your additional code to the end of the file to be exported. The argument (
$doc) is the object of the export class, the content of the export document is
$doc->Text (except PhpSpreadsheet/PHPWord).
Note If
Custom Templates is used (see
Custom Templates), this event is not supported.
Example 1
Add a footer to the export document if export to PDF
Example 2
Get the Document object to manipulate the content
Table-Specific -> Multi-Update Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default after updating records user is redirected back to the List page. You can change that by using this event.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. See description of Form_CustomValidate for Add/Copy page above.
Table-Specific -> Summary/Crosstab Report
Page_Load
This event will be called when the page object is run.
The export links are stored as a ListOptions object, you can manipulate the links in the same way. You can get a link by name using
$this->ExportOptions["name"]. The default names of the options are:
- print
- excel
- word
- pdf
- email
Note that the names are case-sensitive. They are in lowercase.
Example
This example hides the export to PDF link in List page:
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_Selecting
This event will be called before selecting records. The argument of the event is the filter (part of the WHERE clause of the SQL) for selecting records, you can customize the filter to change the records to be selected.
Example
Add your own filter. Note that the ``$filter`` may have value, append your filter to it, not replace it.
Page_FilterLoad
This event allows you to add custom filters for field in Extended Search.
Example 1
Add 'StartsWithA' filter to a string field.
You can use the
registerFilter() function to add your custom filter, the parameters of the event are:
- fld - the field object
- FilterName - the filter name
- DisplayName - the display name of the filter to be displayed in the popup filter
- FunctionName - the PHP function to be called for building the WHERE clause. The function must have one and only one parameter which is the field expression to be used in the WHERE clause. You can put the function in Global Code. This argument is optional, if you use function, you can add your code in Page_Filtering event
Then you can enter event code as below:
Example 2
Alternatively, If you don't write a function in Global Code, you can use Page_Filtering server event, then you can register your custom filter with the function name, e.g.
Also see the example for Page_Filtering event below.
Page_FilterValidated
This event will be called after the search criteria is assigned to the field objects. You can modify the search criteria in this event.
This event is a member of the table class. There is no parameters for this event. To change the search criteria, change the SearchValue, SearchOperator, SearchCondition, SearchValue2, SearchOperator2 property of the field's AdvancedSearch property.
Example
Page_Filtering
This event will be called before the search criteria is saved for the session. The argument of the event is the part of WHERE clause built from Extended Search. You can modify the WHERE clause in this event.
The arguments are:
- fld - the field object
- filter - the partial WHERE clause built from the selected filter
- typ - the type of the filter, possible values are: dropdown (Extended Search as selection list), extended (Extended Search as textbox), or custom (Custom Filter)
- opr - the current filter operator (for dropdown type or extended type only) or current custom filter ID (for custom type only)
- val - the filter value (for dropdown type or extended type only)
- cond - the condition to join the second filter operator and value, either AND or OR (optional, for extended type only)
- opr2 - the second filter operator (optional, for extended type only)
- val2 - the second filter value (optional, for extended type only)
Example
If you have registered a custom filter using Page_FilterLoad event (see above), you can implement your filter here, e.g. referring to example 2 for Page_FilterLoad above,
Also see the example for Page_Filtering server event below.
Page_DataRendering
This event will be called before report rendering. You can use this event to add HTML above the report.
Page_DataRendered
This event will be called after report rendering. You can use this event to add HTML below the report.
Page_Breaking
This event will be called before inserting HTML page breaks (DIV tag by default) for print/export. You can use this event to change the HTML code. The parameters are:
- break - Boolean. Specify to insert code or not
- content - HTML code as page break
Row_Rendering
This event will be called before rendering (e.g. applying the View Tag settings) a record.
Row_Rendered
This event will be called after rendering a record.
This is an extremely useful event for conditional formatting, you can do a lot of things with this event, such as changing font color, font styles, row background color, cell background color, etc. by changing the table or field class properties in the event according to field values.
The table class has a RowAttrs property which is an associative array of HTML attributes for the table row. The field class has CellAttrs, ViewAttrs for the table cell and View Tag of the field respectively. The keys of these arrays must be valid HTML attributes for the HTML tag, always use lowercase for the keys. The attribute values will be outputted as double quoted attributes, so if you have double quotes in your values, try to use single quotes if possible, or use """.
Click "Sales By Customer" node on the
database panel, select [Server Events/Client Scripts], and click [Table
Specific] - > [Summary Report] - > [Row_Rendered] server event. The default Row_Rendered event code is shown.
Example 1
Format different cells conditionally
Example 2
Expand detail records for a certain CompanyName and OrderID values only
Example 3
Expand detail records for the first CompanyName and OrderID group only
Cell_Rendered
This event will be called after rendering a cell.
Note This event is fired before Row_Rendered event, if you set the same setting in the Row_Rendered event, it will be overwritten by the Row_Rendered event.
This is another extremely useful event for conditional formatting. It is especially useful for the dynamic columns for Crosstab reports as there are many dynamic columns for the same Column Field in the report. This event saves you from accessing the arrays for the columns, you can get/set the values passed to the event as arguments directly.
The arguments are:
field - the field object
currentValue - current value of the cell (unformatted)
viewValue - view value of the cell (formatted)
viewAttrs - View Tag attributes
cellAttrs - table cell attributes
hrefValue - href attribute of the hyperlink for the ViewValue
linkAttrs - attributes of the hyperlink for the ViewValue
The keys of the cellAttrs, viewAttrs and linkAttrs arrays must be valid HTML attributes for the HTML tag, always use lowercase for the keys. The attribute values will be outputted as double quoted attributes, so if you have double quotes in your values, try to use single quotes if possible, or use """.
Example
Click "Sales By Customer" node on the
database panel, select Server Events/Client Scripts, and click Table
Specific -> Summary Report -> Cell_Rendered server event. The default Cell_Rendered event code is shown. Change as follow:
Email_Sending
This event is fired before the email is sent. You can customize the email content using this event. Email_Sending event has the following parameters:
Email - the email object instance which contain all the information about the email to be sent. It is an instance of the Email class, refer to the class in the template for members of the object.
Args - an array which contains additional information. By default it is empty.
Return false in the event if you want to cancel the email sending.
Example
Add user name at the end of the email
Message_Showing
This event is fired before the message stored in the session variable is shown.
The first argument $message is the message to be shown, the second argument $type is the type of the message.
Example
Replace an error message by custom message
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. In general, the form data can be accessed by
$this-><Field>->SearchValue (e.g.
$this->HP->SearchValue). Refer to the generated code for actual variable names.
To add error message for a field only, you can use addErrorMessage() method. An argument $customError is also passed to the event, you can add other error message and return false if the form values do not pass your validation.
Example
Make sure an integer field value meet a certain requirement
Lookup_Selecting
For use with
Extended Search (see
Field Setup). This event is fired before selecting records from table. You can use this event to change the filter.
UserID_Filtering
For use with User ID security. (See
Security Settings) This event is fired before adding the User ID filter to the WHERE clause of the table. It is possible to modify, replace or add filter so the user can access more or less records that he/she can access by its originally loaded User IDs.
Table-Specific -> Calendar
Page_Load
This event will be called when the page object is run.
Example
This example enable Year View for the Calendar report:
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Example
This example set the initial date for the Calendar report:
Page_Unload
This event will be called before the response is sent.
Page_FilterLoad
This event allows you to add custom filters for field in Extended Search.
Page_Selecting
This event will be called before selecting records.
Page_FilterValidated
This event will be called after the search criteria is assigned to the field objects.
Page_Filtering
This event will be called before the search criteria is saved for the session.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Event_Adding
This event will be called before an event is added to the report. You can use this event to show/hide or change the event content.
Example
This example disable edit/copy/delete link for past events:
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation.
Table-Specific -> Dashboard
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Table-Specific -> Custom File
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Controller_Action
This event allow you to write your own **route attribute** and **controller method** for the custom file.
**Note** For custom files with **Include Common Files** **ENABLED** only.
**Example**
**Notes**
1. Make sure you include the **route attribute**. (See [Creating Routes as Attributes](https://symfony.com/doc/current/routing.html#creating-routes-as-attributes).)
1. Using a **route name** is highly recommended, and it must be unique. The preferred format for route names is lowercase letters with underscores (snake_case), e.g. 'app_lucky_number'.
1. The path specified by the **route attribute** will override the **Path** setting of the custom file.
1. By default **Controller_Action** uses `__invoke(Request $request)` as the method signature, but you can change to your own method name and parameters.
1. The controller method MUST return a response. If you don't provide **Content** for the custom file, there is no view for the page, then make sure you return a `Response` object in your controller method.
1. If you want to use the generated view, make sure you return $this->runPage('MyPageClass') where `'MyPageClass'` is the class name (in Pascal case) of the page, e.g. if your custom file is named `MyCustomFile.php` or `my_custom_file.php`, then the page name is `'MyCustomFile'`.
1. If you want to use your own [Twig](https://twig.symfony.com/) template, you can use $this->render(). Note that your Twig templates should be placed under the "templates" folder under the project folder. Also read [Creating and Using Templates](https://symfony.com/doc/current/templates.html#twig-templating-language).
Table-Specific -> Search Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the List page after the search criteria is processed. You can change that by using this event.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. See description of Form_CustomValidate for Add/Copy page above.
Table-Specific -> View Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Note Please also see above description for List page.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Page_Exporting
This event will be called before the page is exported. You can use this event to add your additional code to the beginning of file to be exported. Return false to skip default export and use
Row_Export event (see below). Return true to use default export and skip
Row_Export event. Check
$this->Export or use
$this->isExport() for the export type (e.g. "excel", "word"). The argument (
$doc) is the object of the export class, the content of the export document is
$doc->Text (except PhpSpreadsheet/PHPWord).
Note If
Custom Templates is used (see
Custom Templates), this event may be overridden. You can disable using Custom Templates for report, see example for
Page_Load above.
Row_Export
If you return false in
Page_Exporting event (see above), this event will be called when a row is exported for you to export in your own code. Check
$this->Export or use
$this->isExport() for the export type (e.g. "excel", "word").
The arguments are:
$doc - The object of the export class. The content of the export document is $doc->Text (except PhpSpreadsheet/PHPWord).
$row - An array of field values to be exported. The values in $row are unformatted database values. If you want to export formatted values, use $this->MyField->ViewValue.
Note If
Custom Templates is used (see
Custom Templates), this event may be overridden. You can disable using Custom Templates for report, see example for
Page_Load above.
Page_Exported
This event will be called after the page is exported. You can use this event to add your additional code to the end of the file to be exported. Check
$this->Export or use
$this->isExport() for the export type (e.g. "excel", "word"). The argument (
$doc) is the object of the export class, the content of the export document is
$doc->Text (except PhpSpreadsheet/PHPWord).
Note If
Custom Templates is used (see
Custom Templates), this event may be overridden. You can disable using Custom Templates for report, see example for
Page_Load above.
Table-Specific -> Preview Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page content is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called after the page content is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Table-Specific -> Add Option Page
Page_Load
This event will be called when the page object is run.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called before the response is sent.
Page_DataRendering
This event will be called before the page content is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called after the page content is outputted. You can use this event to add content at the bottom of page content.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Table-Specific -> Dertail Grid Page
ListOptions_Load
This event will be called before the main table is rendered. Use this event to create or modify the non data columns of the main table.
ListOptions_Rendering
This event will be called before list options are rendered.
ListOptions_Rendered
This event will be called after list options are rendered. Use this event to modify content of the non data columns for the record.
Other -> Login Page
Page_Load
This event will be called at the beginning of the page.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called at the end of the page.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the index page after successful login. You can change that by using this event.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
User_LoggingIn
This event will be called before validating the username and password.
User_LoggedIn
This event will be called after the user login.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation.
User_LoginError
This event will be called if the user fail to login.
Other -> Logout Page
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the index page after successful login. You can change that by using this event.
User_LoggingOut
This event will be called before user logout.
User_LoggedOut
This event will be called after user logout.
Other -> Registration Page
Page_Load
This event will be called at the beginning of the page.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called at the end of the page.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the index page after successful login. You can change that by using this event.
Email_Sending
This event is fired before the email notification is sent. You can customize the email content using this event. Email_Sending event has the following parameters:
$email - the email object instance which contain all the information about the email to be sent. It is an instance of the Email class (see below).
$args - an array which contains additional information. For registration page, the new record can be accessed by $args["row"].
Return false in the event if you want to cancel the email sending.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. See description of Form_CustomValidate for Add/Copy page above.
User_Registered
This event is fired after successful registration of a new user. Argument is the new record in the user table.
User_Activated
This event is fired after activating a new user (if user activation is required, see
Security Settings). Argument is the new record in the user table.
Other -> Change Password Page
Page_Load
This event will be called at the beginning of the page.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called at the end of the page.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the index page after successful login. You can change that by using this event.
Email_Sending
This event is fired before the email notification is sent. You can customize the email content using this event. Email_Sending event has the following parameters:
$email - the email object instance which contain all the information about the email to be sent. It is an instance of the Email class (see below).
$args - an array containing additional information. For Change Password page, the old record can be accessed by $args["oldRow"], the new record can be accessed by $args["newRow"].
Return false in the event if you want to cancel the email sending.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation.
Other -> Password Recovery Page
Page_Load
This event will be called at the beginning of the page.
Page_Render
This event will be called before outputting HTML for the page. You can use this event to make some last minute changes to the page before it is outputted.
Page_Unload
This event will be called at the end of the page.
Page_DataRendering
This event will be called before the page is outputted. You can use this event to add content at the top of page content.
Page_DataRendered
This event will be called before the page is outputted. You can use this event to add content at the bottom of page content.
Page_Redirecting
This event will be called before redirecting to other page. Event argument is the URL to be redirected to.
By default user is redirected to the login page after successful login. You can change that by using this event.
Email_Sending
This event is fired before the email notification is sent. You can customize the email content using this event. Email_Sending event has the following parameters:
$email - the email object instance which contain all the information about the email to be sent. It is an instance of the Email class (see below).
$args - an array containing additional information. For Password Recovery Page, the old record can be accessed by $args["row"].
Return false in the event if you want to cancel the email sending.
Message_Showing
This event is fired before the message stored in the session variable is shown. You can use this event to change the message which is passed to the event as argument.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation.
User_RecoverPassword
This event is fired after the password is recovered. Argument is the user's record in the user table.
Language-Specific -> Templates
ChangePassword
Email template for changing password. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *ChangePassword.\.php*. You do not need to manually create translated template in the language folder.
Notify
Email template for notifications. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *Notify.\.php*. You do not need to manually create translated template in the language folder.
OneTimePassword
Email template for sending OTP. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *OneTimePassword.\.php*. You do not need to manually create translated template in the language folder.
OneTimePasswordSms
SMS template for sending OTP. Plain text only. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *OneTimePasswordSms.\.php*. You do not need to manually create translated template in the language folder.
ResetPassword
Email template for resetting password. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *ResetPassword.\.php*. You do not need to manually create translated template in the language folder.
Register
Email template for registration. See [Notification Templates](multilang.html?id=notification-templates) for details.
**Note** If you enter your template here, your template will be outputted as *Register.\.php*. You do not need to manually create translated template in the language folder.
Client Scripts
Each page has two blocks of JavaScript:
Client Script - The first block of JavaScript to be included at the beginning of the page, you can put your JavaScript variables and functions there. Client script is executed after all JavaScripts added in the <head> section are loaded.
Startup Script - The second block of JavaScript to be included at the end of the page, Startup Script is executed when all JavaScripts added in the page are loaded, you can put JavaScript code here to "start up" your page.
Note If you need to load a script which should be loaded synchronously, you can add your <script> tag in Page_Head event (see above).
Note
In the following table, the <fieldname> in code represents the field variable name. In general, if the field name is alphanumeric, field variable name is same as the field name. Otherwise, spaces are replaced by underscores, and other non alphanumeric characters are replaced by their hexadecimal string representation of their unicode value. If the variable is a reserved word or starts with a digit, it will be prepended with an underscore. If in doubt, always inspect HTML source in your browser to check the actual id, name, and other attributes of the elements.
Global -> Pages with header/footer
Client Script
The script will be placed in the header and therefore included in all pages with header.
Notes
- This event is NOT related to the No header/footer setting in the Generate form (see Generate Settings). Even if No header/footer is enabled, this event will also be fired.
- Do NOT use any server side code in this section.
Startup Script
The script will be placed in the footer and therefore included in all pages with footer. This is a very useful event which is fired for all pages with footer, you can almost do everything by changing the document DOM.
Notes
- This event is NOT related to the No header/footer setting in the Generate form (see Generate Settings). Even if No header/footer is enabled, this event will also be fired.
- Do NOT use any server side code in this section.
Global Code
JavaScript code to be included in all pages with header. This may contain your global constants, variables and functions.
Notes
- Do NOT use any server side code in this section.
- If you want to add global constants, variables and functions, add it to the window object.
Example
Add a global function to window object.
Table-Specific -> Add/Copy page
Client Script
The script will be placed after the header. This may contain your JavaScript variables and functions for the page. You can also use this event to subscribe JavaScript events.
Example 1
Set Multi-Page (see Table Setup) properties
Note The argument of the set() method is a JavaScript object, if you modify above example, make sure that the syntax is correct and that the last property value does not have a trailing comma.
Example 2
Subscribe the jQuery ajaxSend event before an AJAX request is sent (e.g. "updateoption", "autosuggest", "autofill")
Example 3
Subscribe the "updatedone" event for Dynamic Selection Lists. The event fires after options of a child field is updated.
Example 4
Subscribe the "create.editor" event for the field named "MyField" to change configuration of the HTML editors. The event fires before the HTML editor is created.
Startup Script
The script will be placed before the footer. This is a very useful event which you can almost do everything by changing the document DOM.
Example 1
Add onchange event to the field named "Field1" in Add/Edit page to change other fields by jQuery plugin .fields()
Example 2
Add onchange event to detect changes in selected values for the field named "Field2" which uses CHECKBOX as Edit Tag.
Example 3
Add onchange event to the field named "Field1" in Grid-Add/Edit page to change other fields by jQuery plugin .fields()
Example 4
Toggle visibility of a page in Multi-Page (see Table Setup)
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation.
Note: This function is a member of the JavaScript form object.
Return false if the form values do not pass your validation.
Notes
- If you use this client side event, make sure you have enabled client-side validation, see Validation in PHP Settings.
- From v2021 this event is generated as customValidate() method, NOT Form_CustomValidate(), of the Form object.
The HTML form element can be accessed by the argument fobj passed to the event. Other than the traditional way of accessing the list of the form's data-containing elements by examining the form's elements property, you can also get the input values by other easier ways in this event.
Example 1 - Get all input values (except files) as a JavaScript object for validation.
Notes
- The field values are retrieved from the form elements directly, the data type is string. If you need to do calculation, make sure you convert the value to the correct data type first.
- The this.value does not support file upload fields.
- You can use await operator inside the function if you add the async keyword before function(fobj).
- You can return a thenable object using .then() to provide callbacks for adding custom error messages, if any.
Alternatively, you can use the jQuery plugin .fields() to easily convert the input value (string) to other data types for calculation.
Example 2 - Convert the input value to number and make sure the value meet some requirements
Example 3 - Convert input values to JavaScript Date objects and compare the values
Example 4 - Manipulation of date values by converting the input values to Luxon object.
Table-Specific -> Delete Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Table-Specific -> Edit Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Table-Specific -> List Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. Return false if the form values do not pass your validation.
The form object can be accessed by the parameter fobj.
Note that the form element names are different in Inline-Add/Copy/Edit or Grid-Add/Edit mode of List page. They are named as "x0_<fieldname>" in Inline-Add/Copy, as "x1_<fieldname>" in Inline-Edit mode, and as "x1_<fieldname>", "x2_<fieldname>", etc. in Grid-Add/Edit since there are multiple rows. Inspect the elements in your browser to check the actual form element names.
Notes
- This event is fired for EVERY row in the grid. You can also use the jQuery plugin .fields() to manipulate the fields, but remember that the plugin return field(s) of the CURRENT row only. If you need to access fields in other rows, either use fobj.elements or jQuery with CSS selectors.
- This event is used by Inline/Grid-Add/Edit and Multi-Edit (List Page) as well as Grid-Add/Edit (Detail Grid Page).
Table-Specific -> Multi-Update Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Table-Specific -> Summary Report
Client Script
The script will be placed after the header.
Example
Modify Chart.js bar chart dataset by subscribing to "chart" event.
Startup Script
The script will be placed before the footer.
Example
Draw Gantt Chart by Google Gantt Charts. Make sure you add https://www.gstatic.com/charts/loader.js under Tools -> Scripts & Stylesheets -> Scripts (Global) first.
**Notes**
1. Above sample code can also be found in Code Repository.
1. If you use CSP, note that Chart.js and Google charts requires `style-src-attr 'unsafe-inline'`, you need to loosen your CSP by setting `Config('CSP.style-src-attr.unsafe-inline', true)` in **Global Code**. After changing CSP, remember to clear cache.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Table-Specific -> Crosstab Report
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Table-Specific -> Calendar Report
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Table-Specific -> Dashboard
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Table-Specific -> Search Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Table-Specific -> View Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Table-Specific -> Add Option Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Other -> Login Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Other -> Registration Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Other -> Change Password Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Other -> Password Recovery Page
Client Script
The script will be placed after the header.
Startup Script
The script will be placed before the footer.
Form_CustomValidate
This event is fired after the normal form validation. You can use this event to do your own custom validation. The form object can be accessed by the parameter fobj. Return false if the form values do not pass your validation.
Note It is recommended that you develop your server event and client scripts in the generated script so you can edit and test it immediately. When you finish your custom script, copy it to PHPMaker custom script editor and save it.
Objects in Generated Code
The following objects are available in the generated code and you can use them in the
Server Events to add more power to the code. The most important objects are:
Page Object
The Page object is generated for most pages. You can access the
object properties using the -> notation (e.g. CurrentPage()->PageID). The page class inherits from the table class generated for each table. The methods and properties of the page class varies with page, for the complete list of methods and properties, please refer to the generated page class in the generated scripts and the class <Table> (e.g. Cars) in the generated file *models/<Table>.php*.
**Field Object**
A Field object is generated for each field in a
table. For example, the "Trademark" object is generated for
the "Trademark" field in the "Cars" table. You can
access the object properties using the -> notation (e.g. CurrentPage()->Trademark->CurrentValue).
For the complete list of methods and properties, please refer to the class
``DbField`` in the *DbField.php*.
**Security Object**
The Security object is used to store the current Advanced Security settings. Please refer to the class ``AdvancedSecurity`` in the generated
file *AdvancedSecurity.php* for the complete list of methods and properties.
**Email Object**
The Email object contains the required information of the email to be sent, the instance of the object will be passed to the **Email_Sending** events as argument and let you modify the email. Please refer to the class ``Email`` in the generated
file *Email.php* for the complete list of methods and properties.
**Menu Object**
The Menu object contains all information of a menu, the instance of the menu will be passed to the **Menu_Rendering** and **Menu_Rendered** events as argument and let you work with the menu. Please refer to the class ``Menu`` in the generated
file *Menu.php* for the complete list of methods and properties.
**MenuItem Object**
The MenuItem object contains all information of the menu item, the instance of the menu item will be passed to the **MenuItem_Adding** events as argument and let you work with the menu item. Please refer to the class ``MenuItem`` in the generated
file *MenuItem.php* for the complete list of methods and properties.
**ListOptions Object**
The ListOptions object contains all information of the non data columns in the main table of the List page. Please refer to the class ``ListOptions`` in the generated
file *ListOptions.php* for the complete list of methods and properties.
**ExportOptions Object**
The ExportOptions object contains all information of the export links in the List page. It is also an instance of the class ``ListOptions``. Please refer to the class ``ListOptions`` in the generated
file &ListOptions.php* for the complete list of methods and properties.
**Language Object**
The language Object lets you retrieve a phrase of the active language during runtime. The phrase can be retrieved in the generated scripts using methods such as ``phrase()``, ``tablePhrase()``, ``chartPhrase()`` and ``fieldPhrase()``. Please refer to the class ``Language`` in the generated
file *Language.php* for the complete list of methods and properties.
**Breadcrumb Object**
The Breadcrumb object contains all information of the breadcrumb at the top of page. Please refer to the class ``Breadcrumb`` in the generated
file *Breadcrumb.php* for the complete list of methods and properties.
There are other objects in the generated code, please refer to the list of files in the
"src" folder in the template or generated scripts.
Event Listeners
Some global events support listeners so you can add more than one listeners, for example, by Global Code (see above) or by extensions, for each event. The supported events are:
| Server Event Name | Event Class Name | Argument |
|------------------------|-----------------------------------------------|------------------------------------------------------------|
| Database_Connecting | `DatabaseConnectingEvent` | `GenericEvent` |
| Database_Connected | `DatabaseConnectedEvent` | `Doctrine\DBAL\Connection` object |
| Language_Load | `LanguageLoadEvent` | `Language` object |
| MenuItem_Adding | `MenuItemAddingEvent` | `MenuItem` object |
| Menu_Rendering | `MenuRenderingEvent` | `Menu` object |
| Menu_Rendered | `MenuRenderedEvent` | `Menu` object |
| Page_Loading | `PageLoadingEvent` | Current page object |
| Page_Rendering | `PageRenderingEvent` | Current page object |
| Page_Unloaded | `PageUnloadedEvent` | Current page object |
| Row_Updating | `RowUpdatingEvent` | `Doctrine\ORM\Event\PreUpdateEventArgs` object |
| Row_Updated | `RowUpdatedEvent` | `Doctrine\ORM\Event\PostUpdateEventArgs` object |
| Row_Inserting | `RowInsertingEvent` | `Doctrine\ORM\Event\PrePersistEventArgs` object |
| Row_Inserted | `RowInsertedEvent` | `Doctrine\ORM\Event\PostPersistEventArgs` object |
| Row_Deleting | `RowDeletingEvent` | `Doctrine\ORM\Event\PreRemoveEventArgs` object |
| Row_Deleted | `RowDeletedEvent` | `Doctrine\ORM\Event\PostRemoveEventArgs` object |
| - | `PreFlushEvent` | `Doctrine\ORM\Event\PreFlushEventArgs` object |
| - | `OnFlushEvent` | `Doctrine\ORM\Event\OnFlushEventArgs` object |
| - | `PostFlushEvent` | `Doctrine\ORM\Event\PostFlushEventArgs` object |
| - | `PostLoadEvent` | `Doctrine\ORM\Event\PostLoadEventArgs` object |
| - | `LoadClassMetadataEvent` | `Doctrine\Persistence\Event\LoadClassMetadataEventArgs` object |
| - | `ServicesConfigurationEvent` | `Symfony\Component\DependencyInjection\Loader\Configurator\AbstractConfigurator` object |
| - | `RouteConfigurationEvent` | `Symfony\Component\Routing\Loader\Configurator\RoutingConfigurator` object |
| - | `ConfigurationEvent` | `Dflydev\DotAccessConfiguration\Configuration` object |
| - | `LoginStatusEvent` | `GenericEvent` |
Each event has a main argument and methods for you to get and work with the argument for the event easily, you can refer to the source code of the event class for details.
If the event type is ``GenericEvent``, the event class implements the [ArrayAccess](https://www.php.net/manual/en/class.arrayaccess.php) interface, you can get/set arguments to the event directly. Read [The Generic Event Object](https://symfony.com/doc/current/components/event_dispatcher/generic_event.html) for more information about this base event object.
To add your listeners, use the [AddListener()](functions.html?id=addlistener-eventname-listener-priority) function. Note that the `AddListener()` function has an optional ``$priority`` argument, you can use it to set the priorities of your listeners so that you can control event propagation better.
###### **Also See**
- [Events Overview](https://www.doctrine-project.org/projects/doctrine-orm/en/current/reference/events.html#events-overview) (Doctrine)
- [Doctrine Entity Listeners](https://symfony.com/doc/current/doctrine/events.html#doctrine-entity-listeners)
- [Doctrine Lifecycle Listeners](https://symfony.com/doc/current/doctrine/events.html#doctrine-lifecycle-listeners)
**Example 1**
Add additional connection option. Note that ``DatabaseConnectingEvent`` is a generic event, so you can get/set [connection details](https://www.doctrine-project.org/projects/doctrine-dbal/en/current/reference/configuration.html#connection-details) from/to the event directly.
**Example 2**
Add/Remove menu item.
**Example 3**
Stop event flow/propagation. Sometimes it may make sense for a listener to prevent any other listeners from being called. In other words, the listener needs to be able to tell the dispatcher to stop all propagation of the event to future listeners (i.e. to not notify any more listeners). This can be accomplished from inside a listener via the ``stopPropagation()`` method.
It is possible to detect if an event was stopped by using the `isPropagationStopped()` method which returns a boolean value:
**Example 4**
Manipulate page properties before rendering
**Example 5**
Customize the user name in the sidebar. Note that ``LoginStatusEvent`` is a generic event.
Mailer Events
Mailer events are dispatched during email sending authentication process.
Note Although the event names are the same, the following events are under the ``Symfony\Component\Mailer\Event`` namespace, they are NOT the same events as the **notifier events** below. To avoid confusions, it is recommended that you use fully qualified names to distinguish, e.g. ``\Symfony\Component\Mailer\Event\MessageEvent``.
|Event|Description|
|---------|---------|
|**MessageEvent**|Allows changing the Mailer message and the envelope before the email is sent. If you want to stop the Message from being sent, call ``reject()`` (it will also stop the event propagation).|
|**SentMessageEvent**|Allows acting on the ``SentMessage`` class to access the original message (``getOriginalMessage()``) and some debugging information (``getDebug()``) such as the HTTP calls made by the HTTP transports, which is useful for debugging errors.|
|**FailedMessageEvent**|Allows acting on the initial message in case of a failure. You can call ``getError()`` to get more information on the error.|
Example
Notifier Events
Notifier events are dispatched during SMS (or email notification) sending authentication process.
Note Although the event names are the same, the following events are under the ``Symfony\Component\Notifier\Event`` namespace, they are NOT the same events as the **mailer events** above. To avoid confusions, it is recommended that you use fully qualified names to distinguish, e.g. ``\Symfony\Component\Notifier\Event\MessageEvent``.
|Event|Description|
|---------|---------|
|**MessageEvent**|Allows doing something before the message is sent (like logging which message is going to be sent, or displaying something about the event to be executed).|
|**SentMessageEvent**|Allows performing some action after the message is successfully sent (like retrieve the id returned when the message is sent).|
|**FailedMessageEvent**|Allows doing something before the exception is thrown (Retry to send the message or log additional information).|
Example
jQuery .fields() Plugin
The jQuery plugin .fields() is available for you to easily get/set the form values and convert the data type for manipulation in client side events for input elements, such as jQuery .change() event, Client side events (see Field Setup) and client side Form_CustomValidate (see above) event of the form. For example,
The jQuery object of the field is the jQuery object of the input element of the field. For example, if the page is an Edit page and the field is named "Field1", $(this).fields("Field1") is equivalent to $("#x_Field1").
Note The this in above code must be the input element of a field or the HTML form element.
The advantages of using .fields() plugin is that the returned jQuery object has the following additional methods:
``.value([value]) ``
``.value()`` get field value, ``.value(value)`` set the field value.
Note This method is NOT the same as jQuery's
.val() method. This method takes other features (e.g. HTML editor, AutoSuggest) into consideration.
``.visible([value])``
``.visible()`` get the visibility of the field, ``.visible(value)`` set the visibility of the field. The value should be a boolean value.
Note This method shows/hides the row of the field (i.e. the <tr> or the <div>), NOT just the input element(s) of the field itself in Add/Edit page.
``.disabled(value)``
Get/Set the ``disabled ``attribute of the input element. The value should be a Boolean value.
Note A disabled control's value is NOT submitted with the form. Use this carefully in Add/Edit page or the field may be updated with an empty value.
``.row()``
Get the jQuery object of the row (<tr> or <div>) of the field.
Notes
- If Add/Edit page, the row is the <tr> or the <div> of the field.
- If Grid page, the row is the <tr> of the record.
``.toNumber()``
Get the input value as a JavaScript Number (by default the input value is string).
``.toDate()``
Get the input value as a
Luxon object (by default the input value is string).
``.toJsDate()``
Get the input value as a JavaScript Date object (by default the input value is string).
Auto JS Template
Auto JS Template is a JsRender template that will be rendered automatically as soon as the DOM is ready. Using these templates you can change virtually everywhere of the whole layout.
Syntax:
Attributes:
type
Type of the script. Use text/html so the script will not be executed by browser as JavaScript.
class
Class of the script. Must contain "ew-js-template" (case-sensitive).
data-name
Name of the template.
**Note** If more than one templates have the same name, only the first template will be used.
data-target
(Required) The target (CSS selector) of the template. To be used with
data-method (see next).
Notes
- This must be a valid CSS selector, otherwise the target cannot be found and the template cannot be rendered.
- Press F12 in browser, inspect the HTML elements, check the id and class attributes to find the correct CSS selector of your target.
data-method
(Optional) The jQuery method name to apply the template. In general, the template will be rendered by:
$(<html>)[method](target);
The following jQuery methods are supported:
appendTo
Insert HTML to the end of the target
prependTo
Insert HTML to the beginning of the target
insertAfter
Insert HTML after the target
insertBefore
Insert HTML before the target
replaceAll
Replace target with the HTML
If method is unspecified, the template will be rendered by:
$(target).html(<html>);
data-data
(Optional) Data to be passed to the template. It must be a property name of the ``ew.vars`` object or the ``window`` object. If you want to pass data to the template, make sure you set the data first.
For example, menu data is set to ``ew.vars.menu`` and then ``data-data="menu"`` is set for the menu template. You can override the default menu template by adding your own with same name (i.e. ``data-name="menu"``) in **Page_Foot** event (see above). Similarly for the multi-language selector (``data-name="languages"``) and the logged-in user dropdown panel (``data-name="login"``).
data-seq
(Optional) The sequence number of the template to be applied. If unspecified, it is 0. The larger the number, the later the template will be applied. If there are more than one templates for the same target, you may need to use this attribute to determine which template applies first.
data-callback
(Optional) The callback function to be executed after the template to be applied. You can add your function to the ``window`` object (e.g. window.myFunction = (e) => { ... };) by a <script> tag in **Page_Head** event (see above) and then specify the function name by this attribute, e.g. ``data-callback="myFunction"``. The argument of the callback function is a jQuery [Event](https://api.jquery.com/category/events/event-object/) object with type "template.<name>" where <name> is the template name you specified by ``data-name``, and the ``target`` of the event is the HTML element (not CSS selector) you specified by ``data-target``.
data-allow-code
(Optional) Allow JavaScript in template, see [Allow code](https://www.jsviews.com/#settings/allowcode). This is boolean attribute without value, i.e. ``data-allow-code`` only.
data-manual
(Optional) Render template manually. The template will not be rendered automatically on page load, but to be rendered manually by ``ew.refreshTemplate("name")`` where "name" is the template name specified by ``data-name`` (see above). This is boolean attribute without value, i.e. ``data-manual`` only.
Notes
- Auto JS Template can be used in Page_Head or Page_Foot (see above).
- An empty Auto JS Template can be found in Code Repository.