Custom Templates
By default fields are presented in tabular form, e.g. one field per row in Add/Edit/Search/View page, or one record per row in List/Delete page. Custom Templates enable you to re-arrange the fields in your own way.
Note Do not confuse
Custom Template (which is a table level setting within a project) with customizing the whole template package. If you want to customize the general layout of the generated site or customize something for all tables and all projects, you should customize the template package, see
Customizing Template.
How it Works
If a Custom Template is provided, PHPMaker splits the original code in many small client side templates enclosed by <template> tags so it is possible to re-assemble HTML from the small client side templates by JavaScript based on your provided Custom Template. In other words, it is simply re-arrangement of existing HTML parts in browser.
During script generation, PHPMaker converts your Custom Template to a client side template and outputs JavaScript to render the template. The client side template is further rendered by JsRender (see Third-Party Tools) which is a third-party JavaScript template engine optimized for high-performance pure string-based rendering. Your Custom Template can make use of its features to display the field values.
What it Can Do (and Cannot Do)
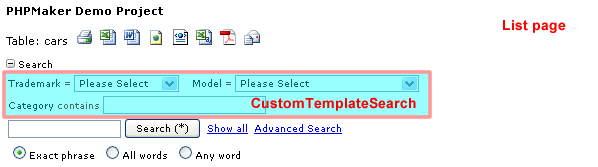
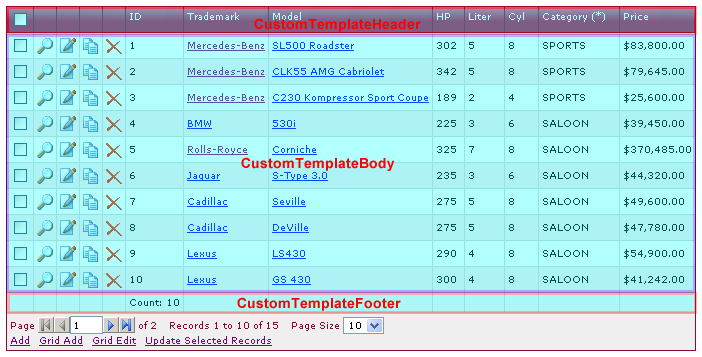
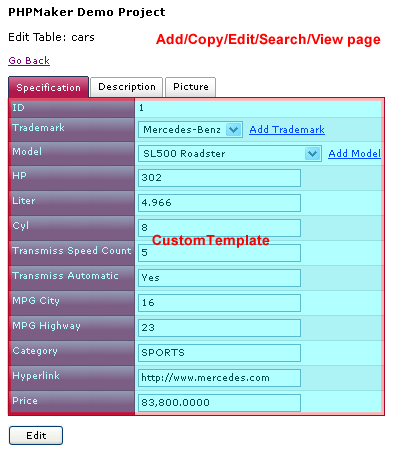
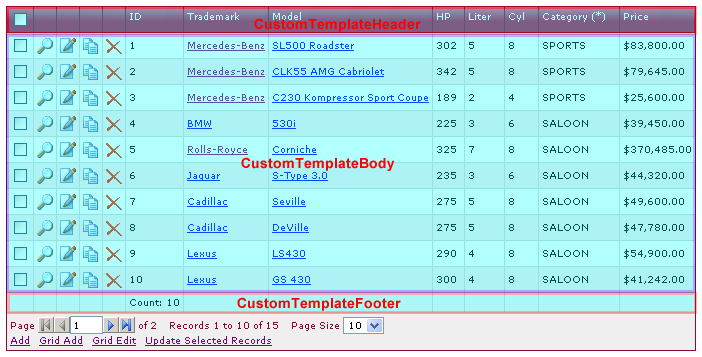
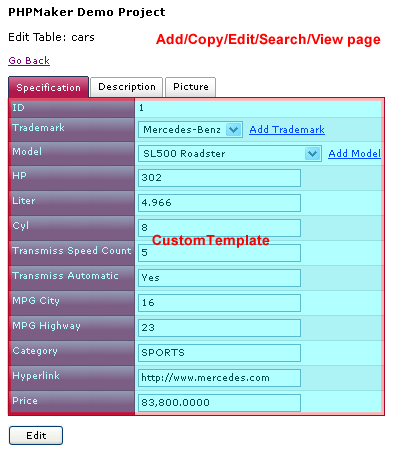
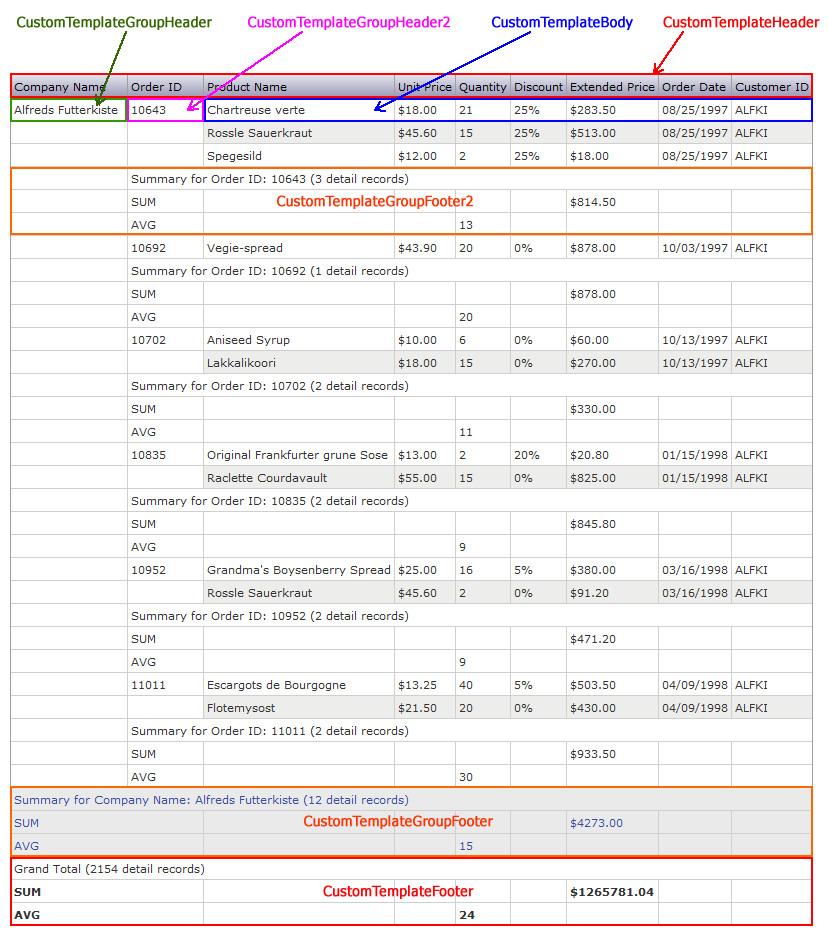
Custom Templates let you customize the layout of the fields originally placed in the main HTML table of the page, they cannot customize HTML outside those regions. The customizable regions are highlighted as follows:



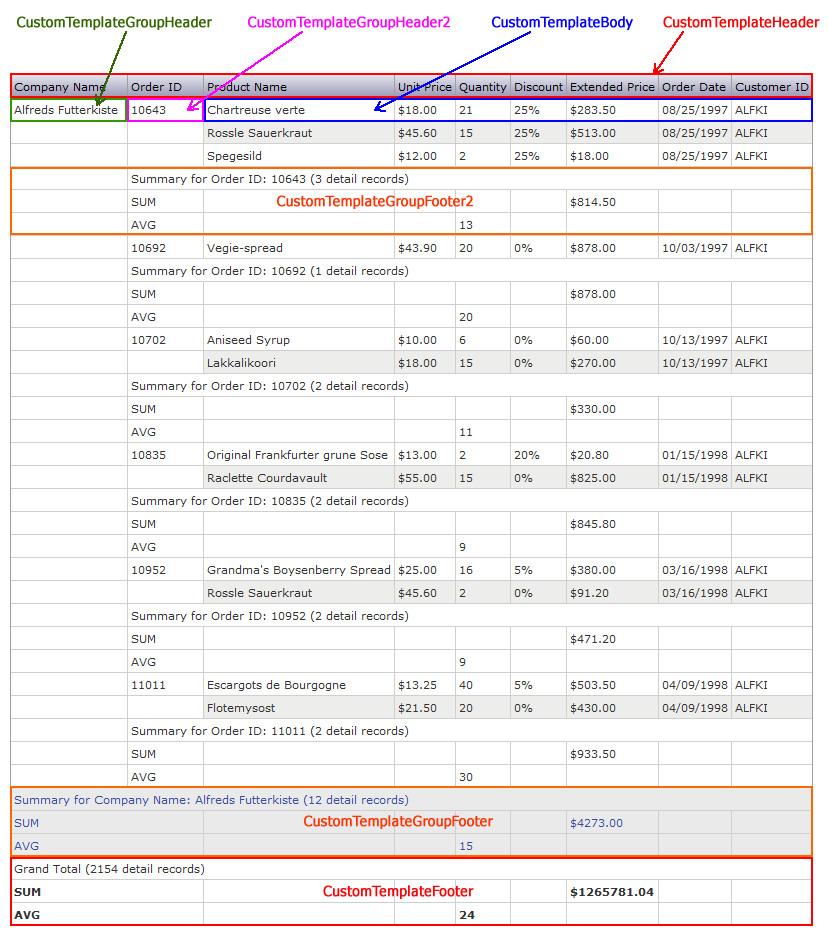
Custom Template also supports Summary Report (but not Crosstab Report):

Custom Template Tags
To let you create your Custom Templates easily, PHPMaker supports the following Custom Template Tags. Since JsRender template tags use {{ and }} (double curly brackets), in order to let you use them in your Custom Templates, PHPMaker Custom Template Tags use {{{ and }}} (triple curly brackets) to differentiate.
In the following table, field represents the field variable name, see Tools -> Database, Table and Field Variable Names.
IMPORTANT
- Remember that Custom Template is rearrangement of existing HTML fragments in the page. Most of the following tags output HTML markup for the field in the page, NOT plain text or numeric values.
- Custom Template Tags can only be used in PHPMaker user interface, they cannot be used anywhere else.
{{{field}}}
Field caption, value or other values, depending on where it is used:
- List/Delete page
CustomTemplateHeader
- field caption (supports sorting)
CustomTemplateBody
- field value only
CustomTemplateFooter
- field aggregate value
- Search page/Extended Search panel - field caption + search operator + search value (+ search condition + search operator 2 + search value 2)
- Other pages - field caption + field value
{{{caption field}}}
Field caption
{{{header field}}}
Field header (caption with sort links)
{{{value field}}}
Field value (or input) without caption.
{{{dbvalue field}}}
Field raw value from database, NOT HTML. The value is straight from database and is unformatted. For use in
CustomTemplateBody (List/Delete pages),
CustomTemplateHeader/Body/Footer (Summary pages) or in
CustomTemplate (other pages) only. NOT applicable to other Custom Templates. NOT applicable to Add/Search/Register pages since there are no database values in those pages.
Important Notes
- ALWAYS use JsRender template tags together with this tag, e.g. {{: {{{dbvalue field}}} }}, see more examples below.
- For List/Delete/Summary pages, since there are more than one records, the field value will be outputted as data path using JsRender's built-in '~root' contextual parameter. Using this tag is recommended.
- For other pages (e.g. View page), since there is only one record, although you may still use this tag, it is possible (and better) to use JsRender template tags directly, e.g. you can use either {{: {{{dbvalue field}}} }} or preferably {{:field}}.
- Unlike other tags, you can even use this tag for fields not selected for that page. However, NOT all fields are available, by default only short string, numeric, date, time and boolean fields are included. Date and time field values are string, if you need to do some manipulation, you need to convert the data type first. In such cases, using JsRender converters is recommended, see Using converters. You can also register your own converters in CLIENT side Global Code.
Example 1 - Output the field value directly
Example 2 - Output the field value with JavaScript method of the data type with JsRender {{:...}} tag.
Example 3 - Output HTML-encoded field value with JsRender HTML-encode tag {{>...}}.
Example 4 - Output field value with JsRender built-in URL encoder {{url:...}}.
Example 5 - Output field value with JsRender built-in attribute encoder {{attr:...}}.
Example 6 - Output field value with JsRender {{if ...}} and {{else ...}} tags.
{{{value2 field}}}
Search value 2. For use with Search page or Extended Search panel only.
{{{operator field}}}
Search operator. For use with Search page or Extended Search panel only.
{{{operator2 field}}}
Search operator 2. For use with Search page or Extended Search panel only.
{{{condition field}}}
Search condition. For use with Search page or Extended Search panel only.
{{{cell_attrs field}}}
Cell attributes for the field in the current row (originally for the <td> tag of the field). For use in List/Delete/Report page only.
{{{list_options}}} or
{{{list_options n}}}
List options with <td> tags. Each list option is enclosed by "<td>" and "</td>". For use in List page only.
n is the "rowspan" attribute of the <td> tag and it is optional. If not specified, default is 1.
{{{list_options_2}}}
List options with <span> tags. Each list option is enclosed by "<span>" and "</span>". For use in CustomTemplateBody (List Page) only.
{{{list_option xxx}}}
List options with name
xxx. For use in
CustomTemplateBody (List Page) only. Possible values of
xxx are same as those used in
server events, i.e.
- copy
- delete
- edit
- checkbox
- preview - for use with Preview extension (for registered users) only, or
- detail_<DetailTable> - NOT for use with Preview extension (for registered users)
{{{page_n}}}...{{{/page_n}}}
Multi-Page template tag for page n. The content inside the tags is the Custom Template for page n.
Note For use with
Multi-Page (see
Table Setup) only. No need to use this tag if single page.
{{{row_attrs}}}
Current row attributes (originally for the <tr> tag of the record) . For use in List/Delete page only.
{{{row_index}}} or {{{row_cnt}}}
Current row index (1-based). For use in List/Delete page only.
This tag will be rendered as an integer only, so it is possible that you output it inside
{{if...}} tag to render conditionally, e.g.
Note You can get data of current row by ~root.rows[{{{row_index}}} - 1].
{{{confirm_password}}}
Text input (with caption) for password confirmation. For use in Registration Page only.
{{{value confirm_password}}}
Text input (without caption) for password confirmation. For use in Registration Page only.
Summary reports support the following tags only:
{{{field}}}
Field caption or value, depending on where it is used:
CustomTemplateHeader - field caption (supports sorting)
CustomTemplateGroupHeader<n> - field value only
CustomTemplateBody - field value only
{{{caption field}}}
Field caption
{{{value field}}}
Field value
{{{count}}}
Number of detail records in the group. This tag will be rendered as an integer.
{{{row_index}}} or {{{row_cnt}}}
The row index (1-based) of the detail record in the group. This tag will be rendered as an integer.
{{{sum|avg|min|max|cnt field}}}
Field group summary value (Sum/Average/Minimum/Maximum/Count). For use in
CustomTemplateFooter and
CustomTemplateGroupFooter<n> only.
{{{pagesum|pageavg|pagemin|pagemax|pagecnt field}}}
Field page summary value (Sum/Average/Minimum/Maximum/Count). For use in
CustomTemplateFooter only.
{{{grandsum|grandavg|grandmin|grandmax|grandcnt field}}}
Field grand summary value (Sum/Average/Minimum/Maximum/Count). For use in
CustomTemplateFooter only.
Note The setting
Show grand summary (see
Summary Report Setup) must be enabled for this tag to work.
{{{current_filters}}}
Current filters of the report
Note The advanced setting
Show current filters or
Show drill down filters must be enabled for this tag to work, see
Advanced Settings.
How to Use
To enter your Custom Template for a table, follow the following steps:
1. Select the table in the database pane,
1. Select the **Code** tab (which contains **Server Events**, **Client Scripts** and **Custom Templates**),
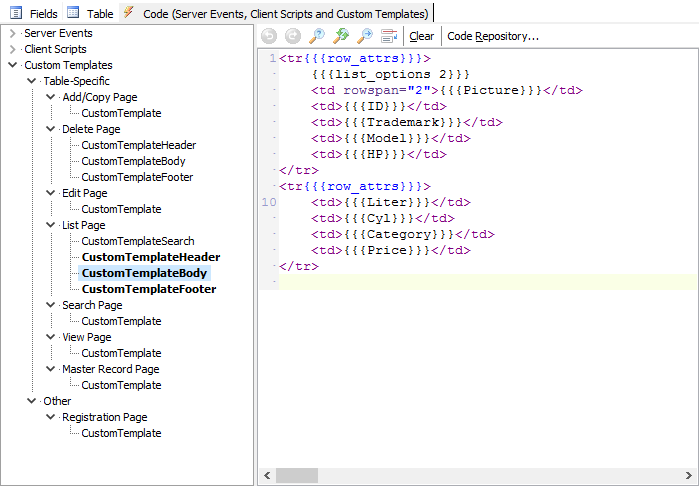
1. Scroll down the treeview or collapse the **Server Events** and **Client Scripts** node, select a template node under **Custom Templates**:
List/Delete Pages |
| CustomTemplateHeader |
The header of the Custom Template. For example, you can place table header here. |
| CustomTemplateBody |
This is the custom template body. You can place template for each row here. |
| CustomTemplateFooter |
This is the custom template footer. For example, you can place table footer here. |
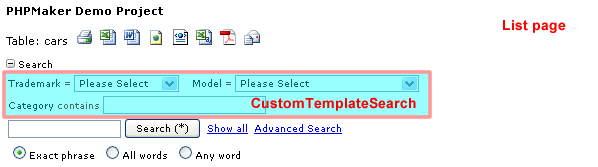
List Pages with Extended Search |
| CustomTemplateSearch |
The Custom Template for Extended Search in List page, see Bootstrap Forms Layout or Grid system. |
List Pages with Multiple Columns |
| CustomTemplateCard |
The Custom Template for a single card in Multi-Column List page, e.g. <div class="card">...</div>, see Bootstrap Forms Cards. **Note** This is NOT a JsRender template, DO NOT use JsRender template tags. |
Other Pages |
| CustomTemplate |
The Custom Template for the form content, see Bootstrap Forms Layout. |
Summary Reports |
| CustomTemplateSearch |
The Custom Template for Extended Search in Summary reports, see Bootstrap Forms Layout or Grid system. |
| CustomTemplateHeader |
The header of the Custom Template. For example, you can place table header here. |
| CustomTemplateGroupHeader<n> |
The header for the 1st to 6th group (where n = 2-6). For Summary reports only. You can put report group level information (such as group caption and value) in this section of the custom template. If you have two grouping fields in your reports, enter the custom templates for the two groups only. |
| CustomTemplateBody |
This is the custom template body. You can place template for each row here. |
| CustomTemplateGroupFooter<n> |
This is the group footer for the 1st to 6th group (where n = 2-6). For Summary reports only. |
| CustomTemplateFooter |
This is the custom template footer. For example, you can place table footer here. |
Crosstab Reports |
| CustomTemplateSearch |
The Custom Template for Extended Search in Crosstab reports, see Bootstrap Forms Layout or Grid system. |
Calendar Reports (v2024+) |
| CustomTemplateAdd |
Custom template for the Add page. |
| CustomTemplateEdit |
Custom template for the Edit page. |
| CustomTemplateView |
Custom template for the View page. |
| CustomTemplatePopover |
Custom template for the popover. **Note** This is a pure JsRender template, you can use JsRender template tags and properties of the [Event Object](https://fullcalendar.io/docs/event-object). Do NOT use Custom Template Tags. |
1. Enter your Custom Template in the editor.

Then just generate and run your scripts in your browser as usual.
How to Generate Custom Template
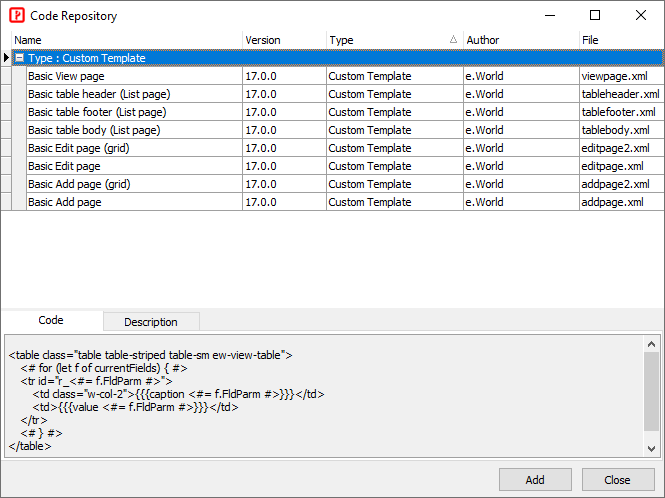
You can click the Code Repository... button to select a template and quickly generate a basic Custom Template for the page first, then customize the code to suit your needs.

You can add your own templates in the **Code Repository**, see **Server Events and Client Scripts** -> [Code Repository](customscripts.html#rep) for details.
In the editor, you can select some code, for example, {{{field}}} or {{{value field}}}, then right click and select **Repeat for All Fields** to quickly generate code for all fields. Note that the "field" in {{{xxx field}}} tags inside the selected text is literal "field", it is a placeholder to be replaced by actual field names in the table.
If you use the [new editor](customscripts.html#editor), you can press Ctrl+Space or by typing a trigger character to get a list of field names for the current table. If you continue typing characters, the list of field names is filtered to only field names containing your typed characters. Pressing Tab or Enter will insert the selected field name.
Examples
Example 1 - Custom Template in Add/Edit/Search/View page or Extended Search in List page
If you want to have more control on the layout, use DIV and SPAN with CSS styles, e.g.
or use a HTML table, e.g.
Example 2 - Custom Template in Add/Edit/Search/View page (Multi-Page)
Example 3 - Custom Template in List page using {{{list_options_2}}}
CustomTemplateHeader
CustomTemplateBody
CustomTemplateFooter
Example 4 - Show each record in 2 rows in List page using {{{list_options n}}} where n is the rowspan. Note: Do not confuse {{{list_options 2}}} with {{{list_options_2}}}.
CustomTemplateHeader
CustomTemplateBody
CustomTemplateFooter
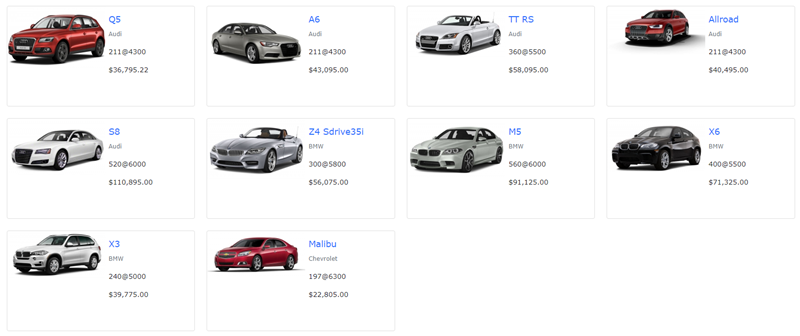
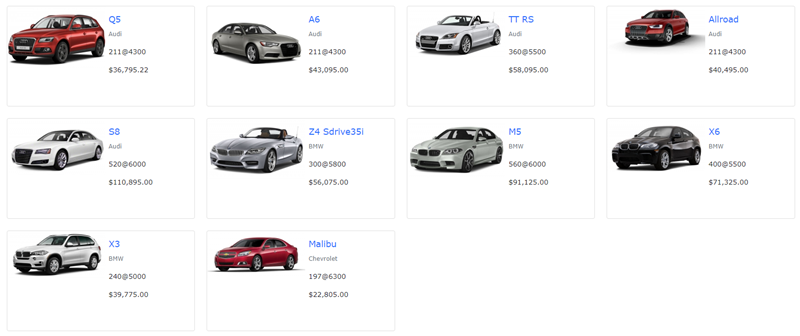
Example 5 - Custom Template in Multi-Column List Page
CustomTemplateCard
Result:

Example 6 - Custom Template for report
See Tutorial - Custom Template for Summary Report.
You can also add global helper functions to ew.jsRenderHelpers object. Also see Using helpers for more information.
Important Notes
* Remember that Custom Template is only rearrangement of existing HTML fragments in the page, all other code is still the same.
* The fields in the Custom Template cannot be more than the original script, if you try to include other fields in the table or from other table by Custom Template, it will NOT work.
* Although it is allowed, It is NOT recommended to put the same field more than once in the Custom Template, otherwise there will be duplicate HTML element with the same ID and name, breaking the original server/client side code. For example, any JavaScript code relying on selecting the element by ID, e.g. `document.getElementByID()`, will only select the first one. If Add/Copy/Edit/Register page, the field value will be submitted twice. You'll need to handle all these problems caused by duplicate HTML elements yourself. In Add/Copy/Edit/Register page, if a field is missing, no field value is submitted but the generated scripts contain code for the field, unwanted results may occur, for example, if a field is missing in the Edit page, the field value in the table will be cleared after editing.
* If **Multi-Page** (see [Table Setup](tablesetup.html)) is enabled for the page, the Custom Templates should include templates for all pages using `{{{page_n}}}` and `{{{/page_n}}}`, and **each field must be placed in the same page as in the original script**.
* Custom Template is HTML, if you want to embed PHP code, you need to use <?php and ?> to enclose your code, if you want to use JavaScript, you need to use ``.
* DO NOT use `$this` in your PHP code. There is no `$this` in the context, you can however use `CurrentPage()` to get the current page object.
* In List page, **CustomTemplateBody** is the template for a record. Your Custom Template needs NOT to be a HTML table, but if it is (see the example above), then **CustomTemplateHeader** and **CustomTemplateFooter** must at least contains <table> and </table> respectively, and you need to provide the <tr> and <td> tags in these templates. If the table uses **Aggregate** values (see [Field Setup](fieldsetup.html)), you should also include <tfoot> in your **CustomTemplateFooter**. If you want to use the **PreviewRow** extension (for registered users only), your Custom Template must be a HTML table because the extensions works by inserting a preview row in the table, and in **CustomTemplateBody** each <tr> row must contain the attribute `data-rowindex="{{{row_cnt}}}"` or `{{{row_attrs}}}` as the extension needs the row index for inserting a row below it. The row index attribute is also required for alternating/selected/highlighted row colors. Basic sample code of **CustomTemplateHeader/Body/Footer** can be found in **Code Repository** (below the editor).
* In List page, there are more than one records, do NOT try to access a field by PHP code (e.g. CurrentPage()->MyField->CurrentValue), it will not work as it only refers to LAST row in the page.
* Before the Custom Template is applied, the jQuery event `"rendertemplate"` will be fired, you can use Client Script of the page (see [Server Events and Client Scripts](customscripts.html)) to subscribe this event and pass custom data to the Custom Template, e.g.
* Custom Template does NOT support the following:
* **Export to CSV/HTML/XML** (data will be exported in original tabular format only)
* **Export to PDF/Excel/Word by extension** (data will be exported in original tabular format only)
* **Add Blank Row** in Grid-Add/Edit
* Detail grid in **Master/Detail-Add/Edit/View**
* **Crosstab/Calendar reports**
* **Use AJAX actions (List page)**
* Custom Template supports **Printer-Friendly/Export to** **Excel/Word/Email**. Note that **Export to** **Excel/Word** works by letting Word/Excel to import the exported HTML, so make sure your Custom Template is simple enough for Word/Excel to import. When exporting summary reports with Custom Template, only tables with class `ew-table` will be exported. Make sure you put your content in tables with `class="ew-table"`. For **PHPWord** and **Dompdf** extension (see [Extensions](extension.html)), by default tables are exported with border, if you want no border, add the class `no-border` to the table. When **Export to Email**, the exported HTML will be rendered by email clients which render HTML email content differently, the result may vary with email client. In general, keep your Custom Template simple and stupid for export. You can even output different Custom Template according to export type, e.g.
* Custom Template will override **Page_Loading**, **Row_Export** and **Page_Exported** server events, you can however use **Page_Load** server event to disable using Custom Template for export, see [Server Events and Client Scripts](customscripts.html).