

In this tutorial we will show you how to setup User Registration System. We will use the demo database for demonstration.
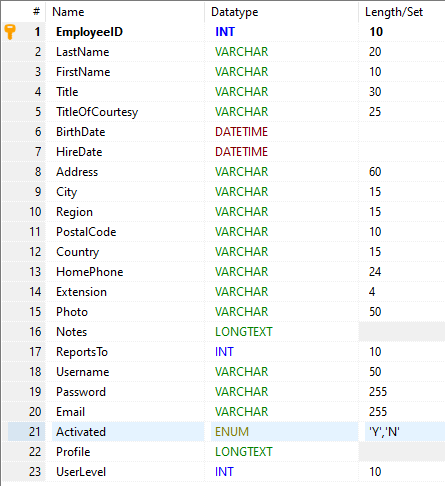
We want to set up the "employees" table as the user table.

"employees" table
Steps to Setup Registration System
1. Open PHPMaker
Open PHPMaker and connect to the demo database.
2. Enable security and set up user table
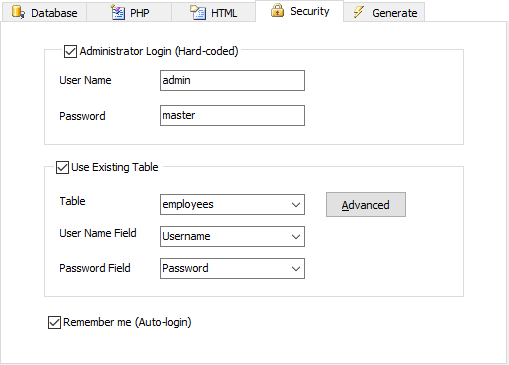
Advanced Security has to be enabled first. Click the Security tab, check User Existing Table, select the Table, the User Name Field and the Password Field. The Advanced button will be enabled.

3. Set up user login options
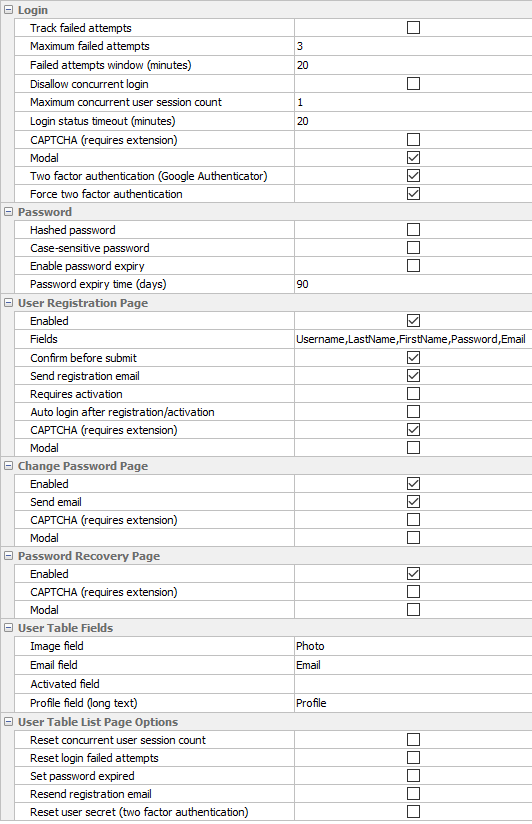
Click the Advanced button, the Advanced Security window will appear. Click User Login Options node in the left pane.

In this example, we use the following options:
| User Registration Page | Generate user registration page and add a link in login page.
Enabled - Enable registration page |
| Change Password Page | Enabled - Enable change password page Send email - Optional email confirmation after changing password |
| Password Recovery Page | Enabled - Generate password recovery page (forgot password page) and add a link in login page. User name and password will be sent to the user's email address. |
| Email Field | User Email Address Field in user table used for sending email |
| Activated Field | User Activated Field in user table used for storing the status of user. A boolean field is recommended, although an integer field or a string field will also work.
Note To enable user account activation, the Requires activation and Send email options under User Registration Page must be checked. The user needs to click an activation link in the email sent after registration to activate the user account. |
See Security Settings for complete description of the options.
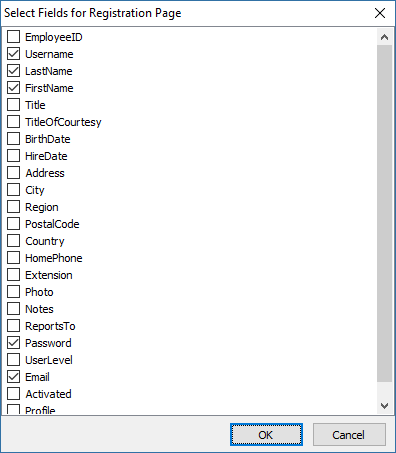
For user registration page, you can select which fields to be included in the page. Click the [...] button in the Fields row.

Select fields for the registration page. Note that the password field is mandatory. Since we have chosen options that will send emails, the Email field must be included also.
If you use User Level Security also, you should not include the User Level field because a new user is not supposed to choose his/her own User Level. If the User Level field is not included, the default User Level for new user will be 0 (Anonymous). You can assign a suitable User Level to the user later by logging in as an administrator. Alternatively, you can also set a default value for the User Level field in your database or in PHPMaker. Then the new user will get the default User Level immediately after registration.
Click OK to finish.
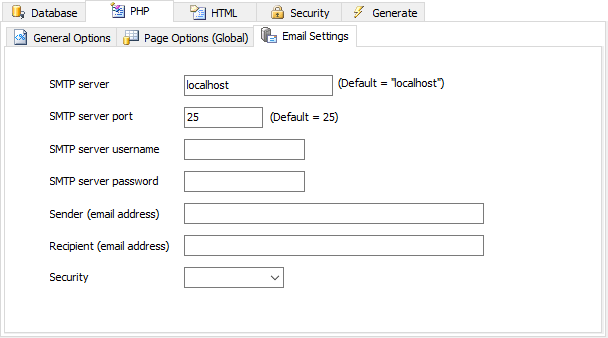
If you have enabled any of the email sending features, you must enter the SMTP server information in the PHP->Email Settings tab:

See Email Settings in PHP Settings for details.
4. Generate scripts
Go to the Generate tab, and click the Generate button to generate scripts.
5. Run the application
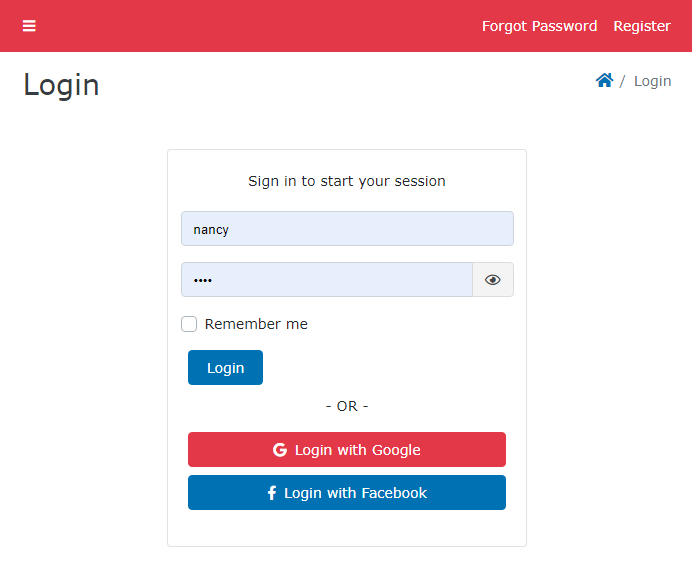
Run the generated scripts. In login page, the "Register" link and "Forgot Password" link are displayed.

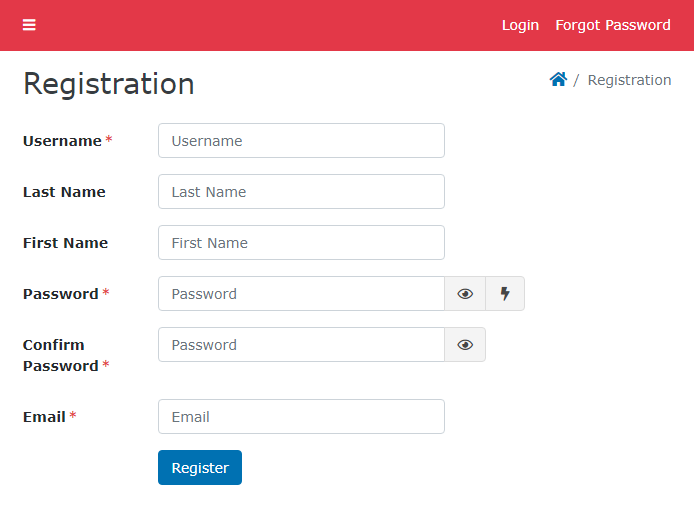
Click the "Register" link, you will be redirected to the registration page. Note that a "Confirm Password" field and JavaScript validation are added automatically.

Click the "Forget Password" link, you will be redirected to the reset password page.

If the email address entered by the user can be found in the user table, the URL for reseting password will be sent to the email address.
After login, a "Change Password" link is added in the menu before "Logout". Click it and you'll be redirect to the change password page.

The contents of the email contents can also be modified in the template. The files are register.html, changepwd.html and resetpwd.html.
For example, the forgot password email content template (resetpwd.html) is like the follows. The format is self-explanatory.
The following special tags are used in the email templates:
| <!--$From--> | Sender email address |
| <!--$To--> | Uuser email address. |
| <!--$UserName--> | User name (for resetpwd.html only) |
| <!--$ActivateLink--> | The hyperlink for user to reset password (for resetpwd.html), or the hyperlink for user to activate the user account (for register.html). |
| <!--FieldName--> | (without the $ symbol) Field value (for register.html only), e.g. <!--LastName--> is the field value of the field "LastName". |
| <!--FieldCaption_FieldName--> | (without the $ symbol) is the field caption (for register.html only), e.g. <!--FieldCaption_LastName--> is the field caption of the field "LastName". |
You can also dynamically change the email by code using Email_Sending event before the email is sent. (See Server Events and Client Scripts.)