Custom Files enables you to add your own files to the project. A Custom File is a simply blank page with the layout of the project (optional) for you to add your own content so it will have a consistent look and feel like other generated files.
How to Use
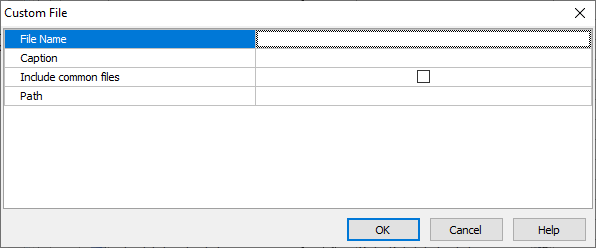
To create a Custom File, simply right click the database pane or click Edit in the main menu, then select Add File, the following form will show:

| File Name | File name with extension.
Notes
|
| Caption | The caption of the page. This is similar to table caption for a table and will be shown up in the menu and in the Breadcrumbs of the page. |
| Includes common files | For .php file only. Specify whether to include the common files (mainly header, menu and footer) in the file so it will be consistent with other generated scripts and able to use PHPMaker classes and functions. |
| Path | The path of the page. There are 2 cases:
Case 1 - The page is .php file with Includes common files enabled.
Note A route is NOT a physical output folder for your file, DO NOT try to specify a route like a folder path (e.g. "myfiles/"). A route must begin with a leading slash, but no trailing slash, e.g. "/myroute". You can include optional named placeholders, e.g. "/myroute/{id}", see Routing for details. To get the route value in your page content, you can use the global function Route(), e.g. Route("id").
Case 2 - The page is .php file with Includes common files disabled, or it is not a .php file.
Notes
|
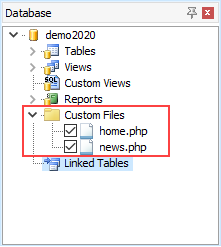
After entering above properties, click OK button to save. The Custom File will show up in the database pane under the Custom Files node:

To edit the Custom File properties, right click the Custom File in the database pane and select Edit File.
To delete a Custom File, right click the Custom File in the database pane and select Delete File.
To enter server events or content for the file, select the Custom File in the database pane , then select the Code tab (which contains Server Events, Client Scripts and Custom Templates) in the right pane.
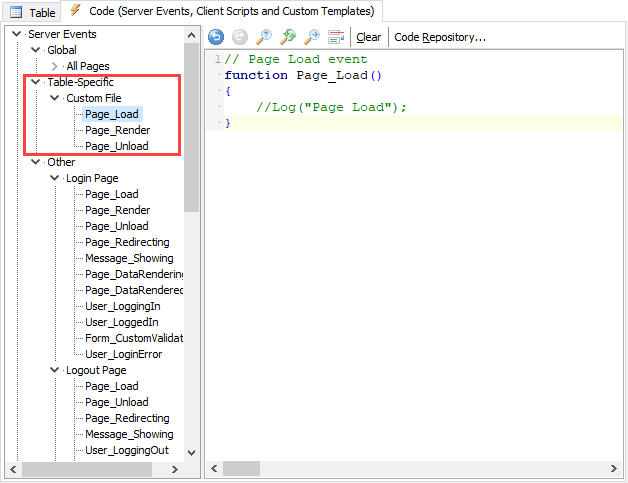
To enter server event, go to Server Events -> Table-Specific -> Custom File:

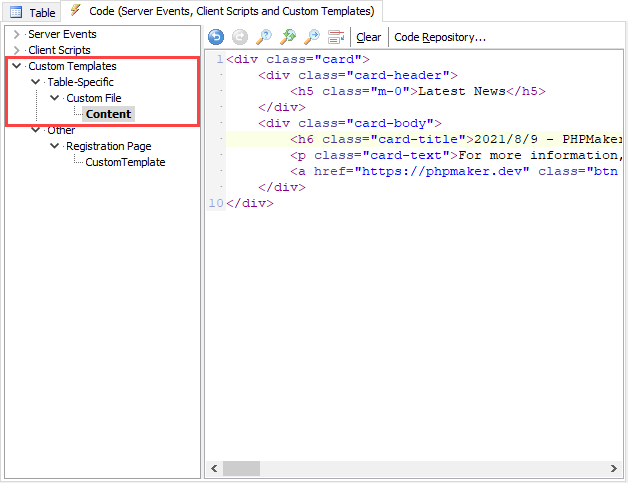
To enter content for the file, Scroll down the treeview or collapse the Server Events and Client Scripts node, select the Custom Templates -> Table-Specific -> Custom File -> Content node, then you can enter or paste your content in the editor:

Then just save your project generate and run your scripts in your browser as usual.
Examples
Example 1 - Include an external file instead of saving the page content in the project.
Assume the Custom File is .php file with Includes common files enabled. If the file you want to include is MyPage.php resides in a folder "MyPath" relative to the project folder, since the view of the Custom File is generated inside "views" folder (relative to the project folder), you should use:
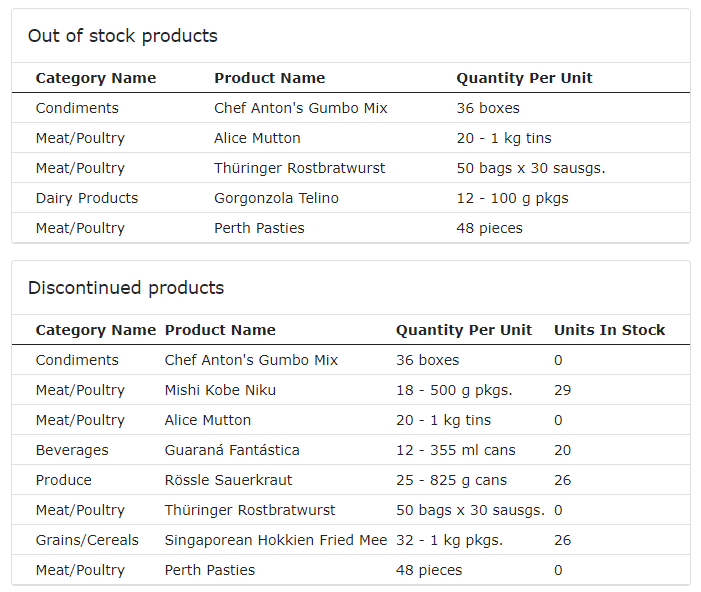
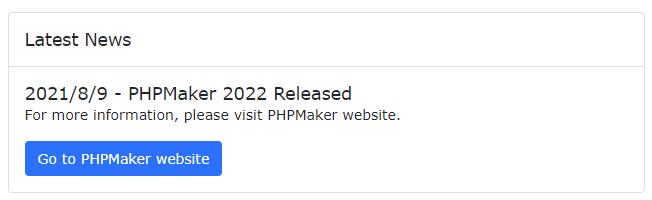
Example 2 - Add a Bootstrap Card in the page to show some news.
The result:

Example 3 - Add multiple Bootstrap Cards in the page as a dashboard page. Use helper function to execute SQLs and display data as HTML table.
Result: