

How to Use
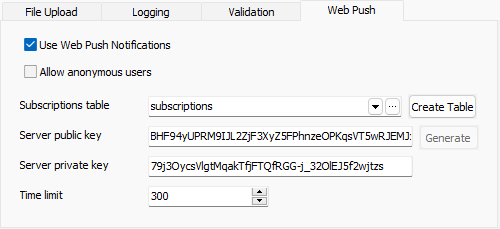
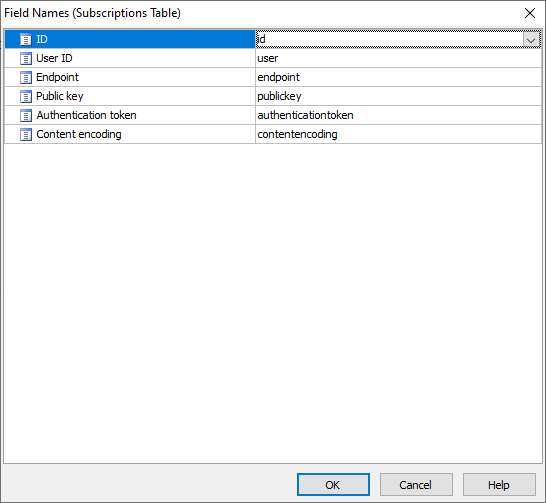
To enable the feature, you need to: - In [PHP Settings](phpsetup.html), under the **General Options** tab, select the **Web Push** tab, then enable the **Use Web Push Notifications** checkbox.  - Set up the Subscriptions table by clicking **Create Table**. - If you already have a subscription table, select it in the dropdown and click the **[…]** button to set up fields.  - Click **Generate** to generate the VAPID public/private key pair. If you already have valid keys, enter them in **Server public key** and **Server private key** fields. - Optionally enable **Allow anonymous users** to allow unsubscribed visitors.Receive Notifications
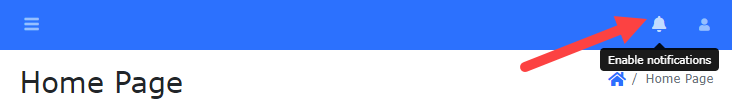
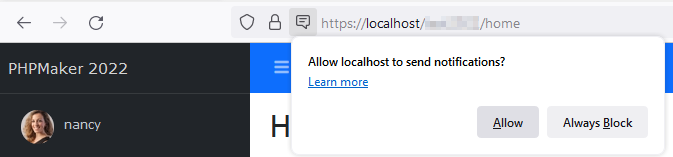
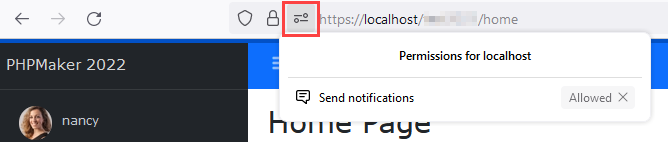
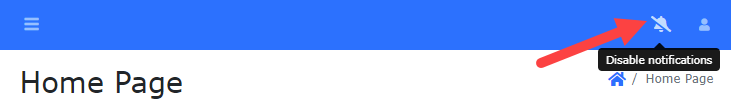
After generation, an **Enable notifications** button will appear at the top right corner of the site once a user logs in.  The user can click the button to enable notifications. A dialog will prompt them to **Allow** or **Block**. If **Allow** is clicked, the user will be subscribed.  *Firefox* A subscription record will be added and administrators can send notifications. Users can later disable notifications in their browser settings (**Note:** this is a browser setting, not a site setting).  *Firefox* To unsubscribe within the site, the user can click **Disable notifications** at the top right. Send Notifications
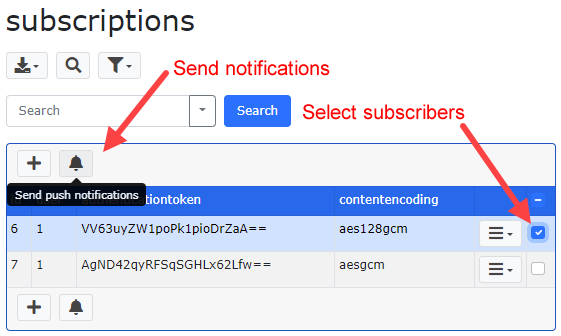
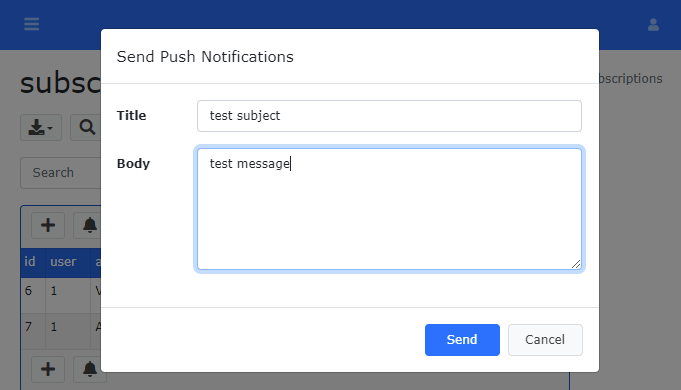
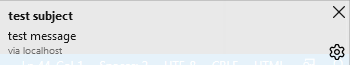
Administrators can go to the Subscriptions table, select users, and click **Send push notifications**. To send to all users, click without selecting.  A **Send Push Notifications** dialog appears where the subject and message can be entered.  The message will be sent and displayed on the user's machine.  *Firefox* **Note:** If you want to customize the **Send Push Notifications** dialog or use your own service worker for handling messages, see [Push event](https://developers.google.com/web/fundamentals/push-notifications/handling-messages) and [Server Events and Client Scripts](customscripts.html#server). Also see [ServiceWorkerRegistration.showNotification()](https://developer.mozilla.org/en-US/docs/Web/API/ServiceWorkerRegistration/showNotification) for notification options.Send Single Notification by Code
To send a single web push notification to a subscriber by code (e.g. in server events), you can find the subscriber from the Subscriptions table (or view) and then call the `SendWebPushNotification()` function. **Example**Test HTTPS on localhost with Chrome
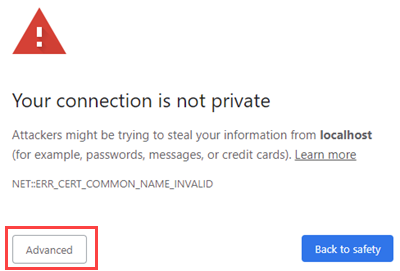
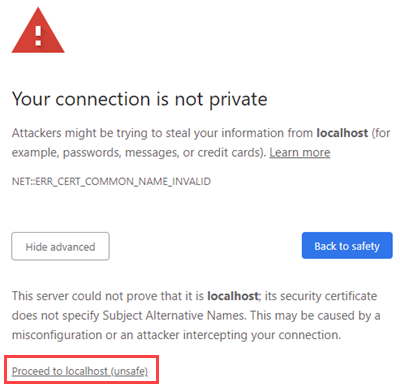
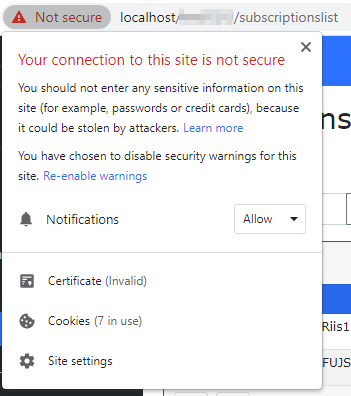
Web push notifications require HTTPS. If testing locally, create and install a certificate for your web server and use `https` instead of `http`. - For [XAMPP](https://www.apachefriends.org/index.html), you can use [makecert.bat](https://github.com/xampp-phoenix/xampp/blob/master/apache/makecert.bat) to create a certificate for localhost. - Chrome may warn "Your connection is not private":  *Chrome* Click "Advanced" → "Proceed to localhost (unsafe)" to continue testing.  *Chrome* You may also need to start Chrome with: `--ignore-certificate-errors --unsafely-treat-insecure-origin-as-secure=https://localhost:443` Clicking "Not secure" warning shows details but does not affect testing. Self-signed certificates work for web push. Other browsers, e.g. Firefox, can also be used.  *Chrome*