

For higher code generation flexibility, it is possible to override code generating functions by User Code. You can write your User Code globally for all project or for a particular project only.
To write User Code globally (for all projects), use the common User Code file which is named as "usercode.js" and can be found under the "src" subfolder of the PHPMaker application data folder under the AppData folder, e.g. C:\Users\<user>\AppData\Roaming\PHPMaker<version>\src (NO space between "PHPMaker" and "<version>"). However, you can rename it or put it elsewhere if necessary, just modify the value of the following registry key and specify the full path of your User Code file:
HKEY_CURRENT_USER\Software\<product name>\<version>\Settings\General
Value name: UserCode
Note that when a new minor version is released, you will need to reinstall the product, the registry and the User Code file will be overwritten, so make sure you backup your User Code file.
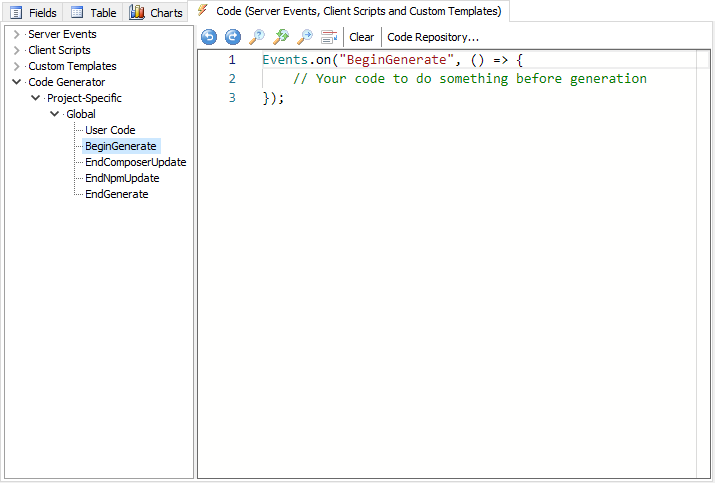
To write User Code for a particular project only, it is similar to working with Server Events and Client Scripts, Click on any table to go to the Field Setup Page and then select the Code tab, scroll down to find the Code Generator -> Project-Specific section:

Notes
Overriding System Function
In the User Code, you can override the following system functions:
ScriptView - This function generates code to render the fields in list, view and delete pages.
ScriptEdit - This function generates insert/update code for the fields in add/copy and edit pages.
FieldView - This function outputs code for displaying the field in list, view and delete pages.
FieldEdit - This function outputs code for the field as form elements in add/copy, edit and search pages.
In general, you compare the generated code with the corresponding page in the template, find out which function generate the code you want to customize. Then you can modify the generated code outputted by the system function by adding a listener to the function:
where <SystemFunction> is the system function name.
For example, if you want to override the function FieldView,
1. View the original code first, make sure the code you want to replace is indeed generated by the function.
Example
2. Generate scripts, view the generated code, copy the code you want to replace, modify it as you need.
3. Modify args.code as you need.
Example
where <pattern> can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. See replace() and replaceAll() for details.
Events
You can add your listeners to do what you need during generation.
Example
Project Settings
You can access the global PROJ object BEFORE generation. The PROJ contains all project settings and you can change everything.
Example
Add packages to composer.json
or If the Composer package is a symfony bundle, you can register it as bundle also so it will be generated in config/bundles.php, e.g. The parameters of the function are:
User Functions
You can add your own functions to the global object so you can use them in template and extensions.
Example
Note Make sure you use unique function names for your functions so that they will not overwrite system functions. It is recommended that you group your own functions under your namespace object, e.g.
Also See
Customizing Template
Template Tags
Object Properties