General

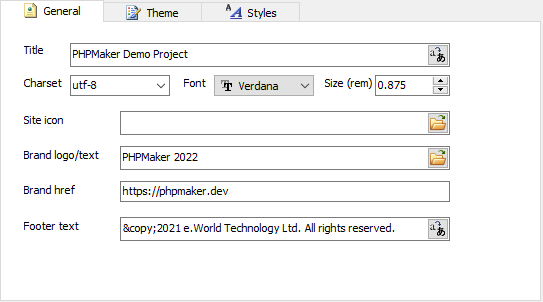
| Title | Title of the website.
Note If you use Multi-Language (see PHP Settings), use Multi-Language Property Editor, see Tools for details. |
| Charset | Charset of the website.
Notes
|
| Font | Default font. If not specified, Bootstrap $font-family-sans-serif will be used, see Native font stack. |
| Size (rem) | Default font size (rem). Unit must be in rem for working with Bootstrap. Default is .875rem. |
| Site icon | Icon of the site. For browsers to show your URL with an icon. Should be an .ico or .png file. |
| Brand logo/text | Logo image or text in the header.
Note This setting is enabled in registered version only. |
| Brand href | URL of the brand logo image or text in the header.
Note This setting is enabled in registered version only. |
| Footer text | Footer text (e.g. copyright statement)
Notes
|
Theme
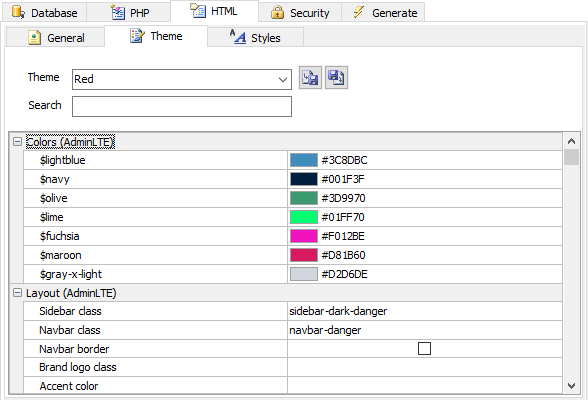
Provides many themes for you to setup the look and feel of your project quickly.

Themes are integrated with Bootstrap and AdminLTE, you can customize Bootstrap and AdminLTE properties directly in the Theme tab, scroll down to find the Bootstrap or AdminLTE variables starting with "$".
You can change the various properties of the selected theme to suit your style. The property name are self-explanatory. Read Bootstrap documentation for more information, there is a Sass section in each article.
To use built-in themes, just select a theme from the Theme setting.
To export custom theme settings, click the Export theme button to export the theme to an external xml file. To import custom theme settings from earlier saved xml files, click the Import theme button.
There are a lot of theme settings, you can use the Search box to quickly filter the settings by name.
Styles

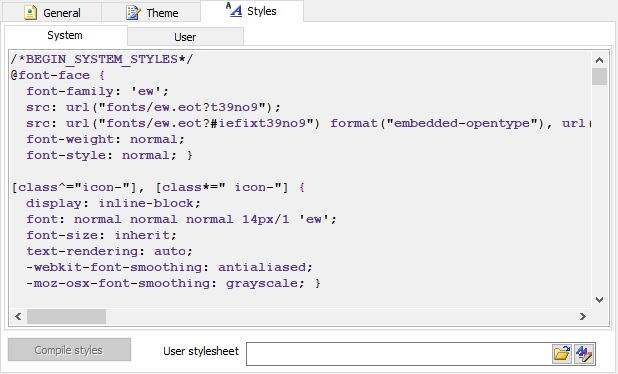
The CSS styles under the System tab are styles generated for the project. The CSS styles under the User tab are your own CSS styles. You can enter your styles directly in the editor.
| Compile styles | Complie user styles.
User styles Supports Sass, you can use Bootstrap and AdminLTE variables (starting with "$") in your code. After entering your styles, press this button to test, PHPMaker will try to compile your styles and show it in the System tab between /*BEGIN_USER_STYLES*/ and /*BEGIN_USER_STYLES*/.
Notes
|
| User Stylesheet | Specify an external user stylesheet (will be copied across during generation) |
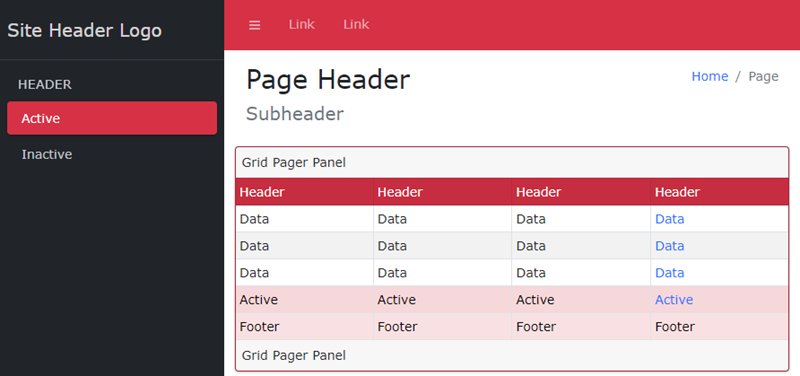
You can see the effect of new settings immediately in the preview window at the bottom of the HTML tab.