

In this tutorial we will show you how to setup File Upload in PHPMaker. We will use the demo database for demonstration.
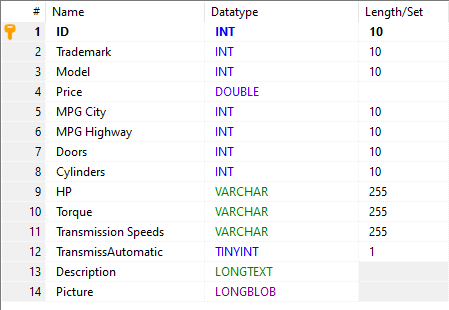
Fields in Table "cars":

We want to setup the "Picture" field in the "cars" table for image upload to database.
Steps to Setup File Upload
1. Open PHPMaker
Open PHPMaker and connect to the demo database.
2. Set up file upload properties
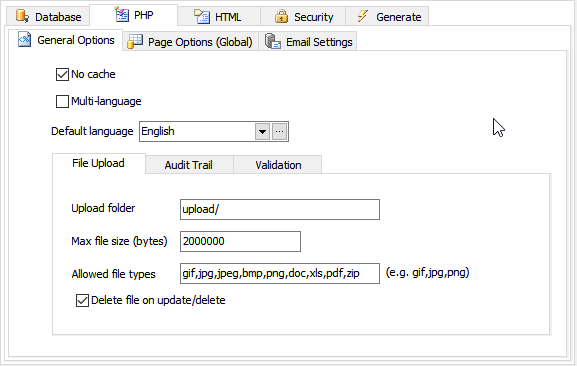
Go to the PHP -> General Options tab.
Specify a upload folder relative to project folder.
If you want to change the file size limit on uploading, enter a limit in bytes for the Max file size field. The installation default is 2,000,000 bytes.
In Allowed file type, enter the file extensions that you allow user to upload.
Then, you need to enter the Upload folder. (Do NOT leave it empty.) This folder should be a subfolder relative to the project folder. For example, you can enter "uploads/" (use slashes "/" as path delimiter). If the root of the PHP application is D:\websites\projectname\, then the upload folder is D:\websites\projectname\uploads\.
Make sure that the web server user has read/write access to the folder.
Since we upload to database, the uploaded files will be stored in database as binary data, the setting Delete file on update/delete is unimportant.

3. Set up Edit Tag settings
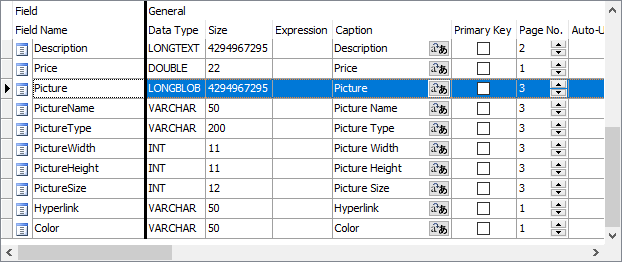
Select the "cars" Table on Database pane and then click on the "Picture" field.

Again, since we upload to database, the uploaded files will be stored in database as binary data, there is no need to set the Upload folder.
If you are uploading image, you can choose to resize the image. Check Resize image and enter the Resize width and Resize height.
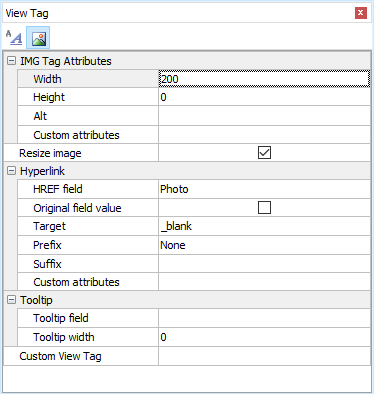
4. Set up View Tag settings

You can choose to display the file using the Formatted
Text ![]() View Tag or Image
View Tag or Image ![]() View Tag. Default is Formatted Text.
View Tag. Default is Formatted Text.
Formatted Text View Tag will display the field as a hyperlink to the file.
Image View tag will display the file as image using <img> tag and is also hyperlinked to the image. To change image display style to Image, click on the Image ![]() icon in the View Tag Panel for the settings.
icon in the View Tag Panel for the settings.
If the dimensions of the image you want to display are different from the stored image, you can choose to Resize image. If enabled, the image will be resized to the specified width and/or height on display. Again, resizing requires PHP GD extension, see the note above.
If you want to add hyperlink to the image, set the HREF field. If you want the image linked to the file, select the field itelf as the HREF field. If you want to image linked to other URL, select another field which stores the URL. You can also optionally set the target of the hyperlink.
5. Generate scripts
Go to the Generate tab, click the Generate button to generate scripts.
6. Run the application
Click on the link to the cars table. You should now be able to add, view, edit and delete records with file fields.
Formatted Text View Tag will display the field as a hyperlink to the file if you have selected the field itself as the HREF field:
![]()
Image View tag will display the field as image using <img> tag and is also hyperlinked to the image:

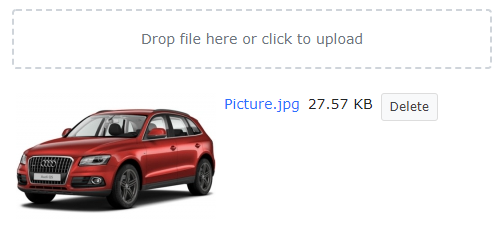
The Add/Edit page will allow you to delete or upload another file:

Also See