

An extension allows you to "extend" the template to support additional features such as implementing third party tools.
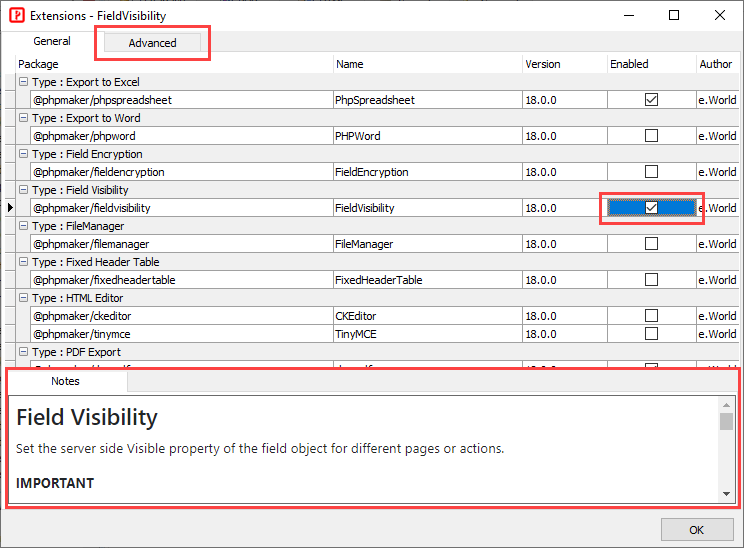
Click Tools->Extensions to enable or disable these extensions. Before enabling the extension, make sure you read the notes about the extension first. If the extension has advanced settings (NOT every extension has), you'll see the Advanced tab after selecting the extension. Click the Advanced tab to configure settings for the extension.

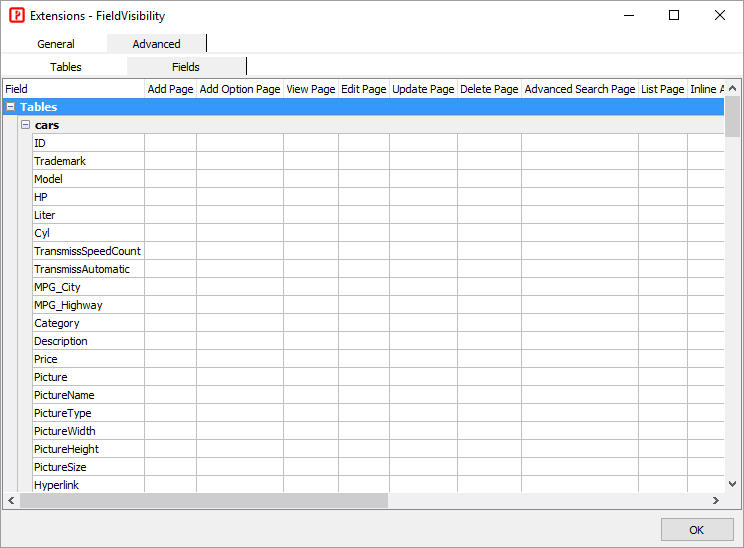
In the Advanced tab, you may see Project, Tables, and Fields tabs, depending on extensions. Note that NOT every extension has all 3 tabs, some extensions may have project level settings only, some extensions may have table or field level settings also, e.g.

It is simple to make your own extensions. Each extension is a npm package. Each package MUST have the following files in the root-level directory of the package:
1. package.json
A package is a directory that is described by a package.json file. For more information on creating a package.json file, see Creating a package.json file.
The package.json of an extension MUST contain (but not limited to) the following fields:
e.g. package.json
2. XML description file
The package must also include an XML description file so the extension can be shown in the user interface (see Using Extensions above) for setup. The XML file has the following structure: Note The root node must be named as "ew-extension".
| <ew-extension> | The root node of the XML file, it contains information of the extension to be shown by the user interface. Note The root node must be named as "ew-extension".
Attributes:
|
| <attribute> | Optional. Properties of the extension. You can add multiple <attribute> tags inside <project>, <table> and/or <field> tag.
If the <attribute> tag is enclosed by <project> tag, the attribute is project level, simiarly for table and field level attributes. Attributes:
|
| <control> | Optional. Additional files to be generated. Same as <control> tags in Control File. You can add multiple <control> tags for an extension. |
3. index.js
This is the main script of your extension, you can get the project level properties here and prepare for subsequent code generation, e.g.
For Custom View Tag and Custom Edit Tag, your main script must export at least the following method(s):
e.g. index.js for Custom View Tag
4. README file
Although en extension can work without a README file, to help others using your code in their projects, we recommend including a README file in your extension. The content of the file is shown in the Notes tab (see above) when the extension is selected in the Extensions form.
In your extension root directory, create a file called README.md, add useful information about your extension in the file. The file extension .md indicates a Markdown file. For more information about Markdown, see Markdown. Also see About package README files for more information about README file.
5. Your files
Your code for the extension. Note Your files must use template tags.
Append code to existing file
To append code to a sub-template in the main template, just add a file with the same name.
Clear code in existing file and replace by yours
To clear generated code of the original sub-template first and then replace with your own, add a file with the same name and add the following as the first line in your file before adding your own code:
Replace code in existing file
To replace part of generated code of the original sub-template with your own, add a file with the same name and modify args.code, e.g.
where /<regular expression>/ is your regular expression to match the original code to be replaced.
Add or copy your own files
To generate additional files, make sure you add a <control> tag to the XML file (see above) for each file (or folder) you want to add or copy, see Control File for details.
In your files, you can get the extension properties (defined by <attribute> tags in the XML description file, see above) as follows:
If your extensions are for your own use only, you can simply put your extensions under the extensions folder, e.g. C:\Users\<user>\AppData\Roaming\PHPMaker<version>\extensions.
If you want to share your extensions with other users, you can publish your extensions. Since an extension is a npm package, you can publish to any npm registry. See:
To install an extension, open command prompt or PowerShell, go to the PHPMaker folder, e.g. C:\Users\<user>\AppData\Roaming\PHPMaker<version> (NO space between "PHPMaker" and "<version>"), and enter:
npm install [<@scope>/]<name>
where [<@scope>] is the optional scope of your package and <name> is the package name. See npm install for details.
Extensions (including Custom View Tags and Custom Edit Tags) shipped with PHPMaker
CKEditor 4
https://ckeditor.com/ckeditor-4/
Date/Time Picker
https://github.com/Eonasdan/tempus-dominus/
Chart.js
https://www.chartjs.org/
Captcha
Use CAPTCHA image to protect pages from spam and abuse.
Audit Trail
Provides more options for audit trail.
Dompdf
https://github.com/dompdf/dompdf
Requires DOM, GD and MBString PHP extensions.
Google Maps (Custom View Tag)
https://developers.google.com/maps/
Show locations (by longitude and latitude) and addresses by Google Map. Supports Marker Clustering.
Note Before you start using the Google Maps JavaScript API, you need a project with a billing account and the Maps JavaScript API enabled. See Using API Keys.
Barcode and QR code (Custom View Tag)
https://github.com/picqer/php-barcode-generator
https://github.com/tecnickcom/TCPDF
YouTube videos (Custom View Tag)
https://developers.google.com/youtube/
Bootstrap Colorpicker (Custom Edit Tag)
https://github.com/itsjavi/bootstrap-colorpicker/
Additional Extensions (including Custom View Tags) for Registered Users Only
PhpSpreadsheet
https://github.com/PHPOffice/PhpSpreadsheet
See the "require" section of composer.json for requirements.
PHPWord
https://github.com/PHPOffice/PHPWord
See Requirements.
reCAPTCHA
https://github.com/google/recaptcha
Rich FileManager (for CKEditor)
https://github.com/servocoder/RichFilemanager
TinyMCE 5
https://www.tiny.cloud/features/
Time Picker
https://github.com/jonthornton/jquery-timepicker
Detail Preview
Allow previewing detail records in an expanded row of the main table in List page, or in Bootstrap Popover, Modal, or Offcanvas.
Infinite Scrolling Table
Add infinite scrolling to the main table in the List page.
Field Visibility
Allow pre-setting the Visible property of field objects for different pages or actions. This extension only sets the Visible property according to settings. Read the notes for the extension for details.
Field Encryption
Allow encryption/decryption of selected fields when updating/retrieving data to/from table. Read the notes for the extension for details.
Leaflet (Custom View Tag)
https://leafletjs.com/
Leaflet is open-source JavaScript library for mobile-friendly interactive maps. Supports OpenStreetMap and Mapbox (Requires Mapbox access token).
Also See
Control File
Template Tags
Object Properties
Third-party Tools